Эффективные методы удаления фона в HTML
Удаление фона в HTML может быть необходимым для улучшения дизайна веб-страницы. В этом руководстве вы найдете полезные советы и техники для удаления фона, используя различные методы и инструменты.
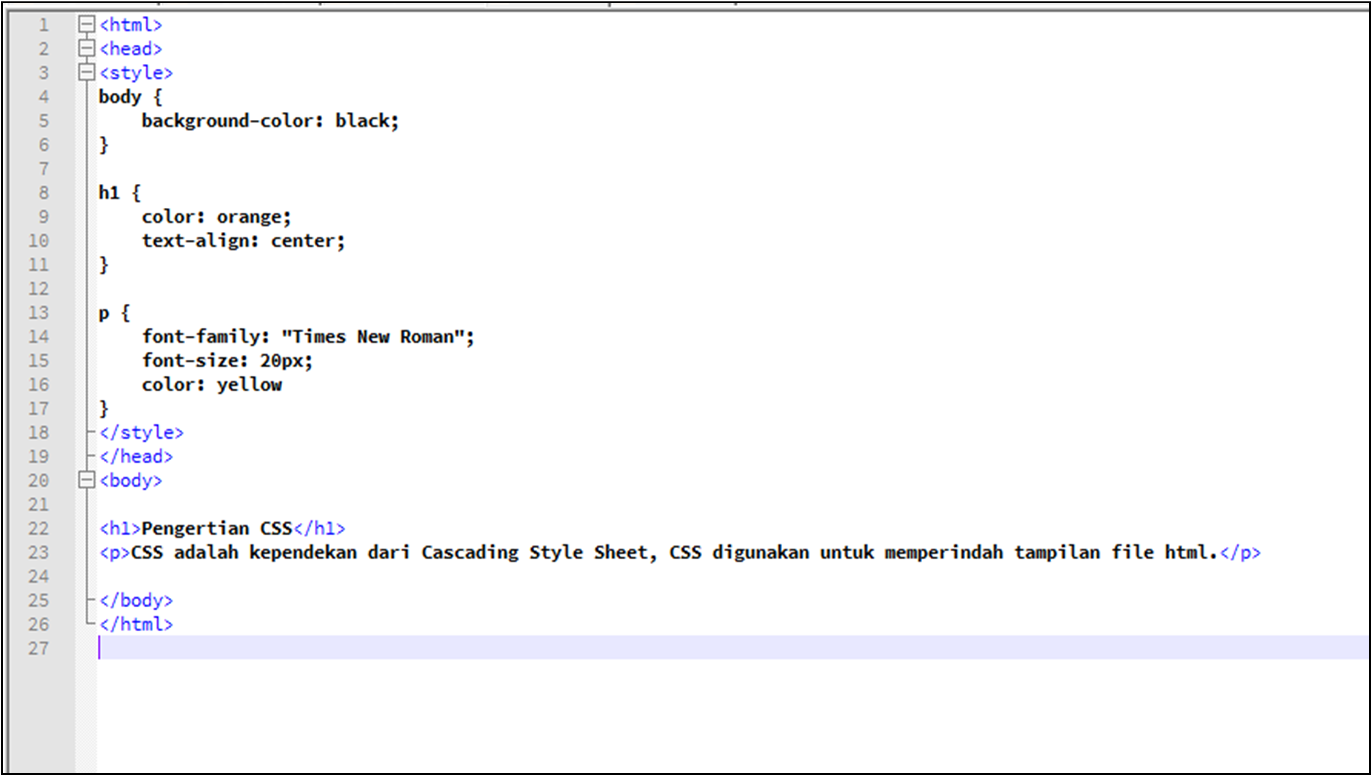
Используйте CSS для установки прозрачного фона с помощью свойства background-color: transparent;
💥Удаляем background без редакторов и сайтов - Чувствуем свою силу
Удалите фон с помощью свойства background-image: none;
удаления фона(background removal)😮💨🧊
Применяйте классы CSS для управления фоном отдельных элементов;
Remove 'THIS APP HAS BEEN DISABLED' Popup Blocker in Adobe Software 2024
Проверьте наличие встроенных стилей, которые могут задавать фон;
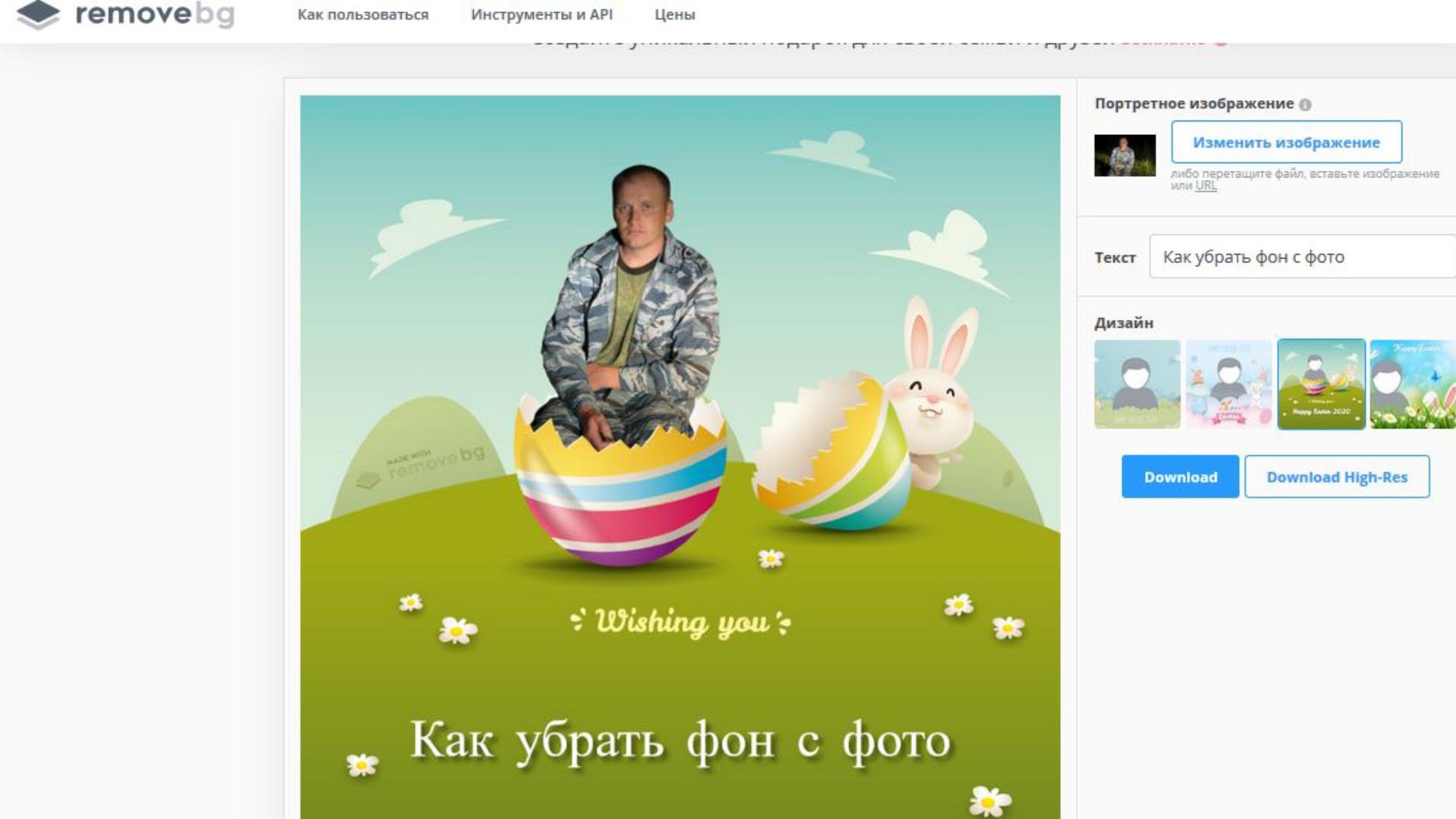
Как бесплатно удалить фон с помощью RemoveBG без потери качества?
Используйте DevTools в браузере для анализа и изменения стилей фона;
Курс по верстке и созданию сайтов с нуля. Все основы HTML / CSS на практике.
Удаляйте фоновые изображения, заданные через inline-стили;
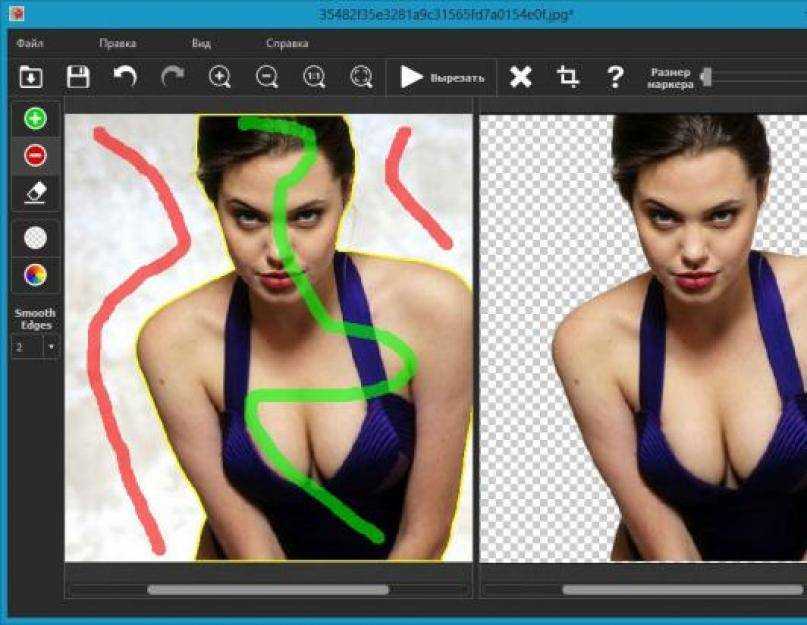
Как удалить задний фон для фотошопа? ➜ Background Eraser
Проверьте медиазапросы на наличие стилей, задающих фон;
Применяйте CSS-свойство background-size для управления отображением фоновых изображений;
Удалите фон с помощью свойства background-repeat: no-repeat;
CSS3 #14 Фон (Background)
Используйте свойства padding и margin для регулировки пространства вокруг элементов без фона.
Уроки HTML, CSS Как в списках убрать точки и поставить картинку