Как грамотно удалить ненужные CSS правила
В этом разделе вы найдете полезные советы и методы для удаления ненужных CSS правил и стилей из вашего проекта. Эти рекомендации помогут оптимизировать ваш код и улучшить производительность веб-страниц.
Используйте инструменты разработчика в браузере, чтобы найти и удалить ненужные CSS правила.
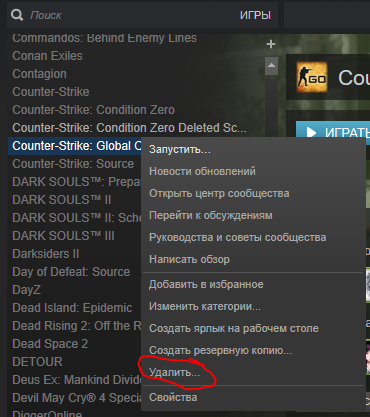
Garry's Mod как убрать ERROR если CSS уже скачен? Короткий гайд
Удаляйте неиспользуемые классы и идентификаторы из HTML, чтобы исключить связанные с ними CSS стили.
004. CSS Modules — убрать нельзя оставить
Применяйте инструменты автоматизации, такие как PurifyCSS или UnCSS, для анализа и удаления неиспользуемого CSS кода.
Периодически проводите ревизию своего CSS кода и удаляйте устаревшие или дублирующиеся правила.
Видео как редактировать свой сайт онлайн через браузер с сохранением изменений
Используйте модульный подход к написанию CSS, чтобы легче было управлять и удалять ненужные стили.
Когда тренер - твой друг😏
Оптимизируйте CSS, объединяя похожие правила и удаляя дублирующиеся стили.
Сокращайте использование глобальных стилей, предпочитая более точечное применение CSS.
Проверяйте производительность веб-страниц после удаления CSS правил, чтобы убедиться, что изменения положительно влияют на загрузку и отображение сайта.
Как в HTML сделать выравнивание текста по центру - Уроки HTML, CSS
Документируйте изменения в CSS, чтобы легче было отслеживать удаленные и измененные стили в будущем.
Следите за актуальными рекомендациями и инструментами для оптимизации и удаления CSS кода.