Как правильно удалить HTML-элементы со страницы
На этой странице вы найдете полезные советы и пошаговые инструкции по удалению HTML-кода и элементов с веб-страницы, чтобы облегчить вам редактирование и оптимизацию вашего сайта.
Используйте функцию удаления элементов в инструментах разработчика вашего браузера для временного удаления HTML-кода.
Уроки по JavaScript - Добавление и удаление элементов на HTML страницу
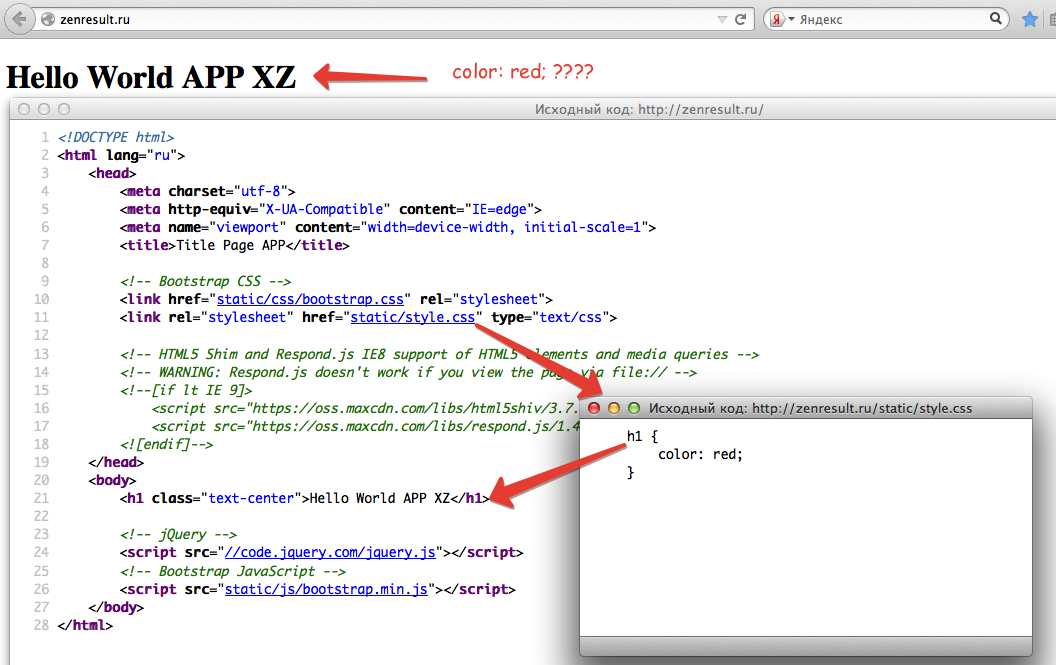
Редактируйте исходный код страницы напрямую через текстовый редактор, чтобы удалить ненужные HTML-элементы.
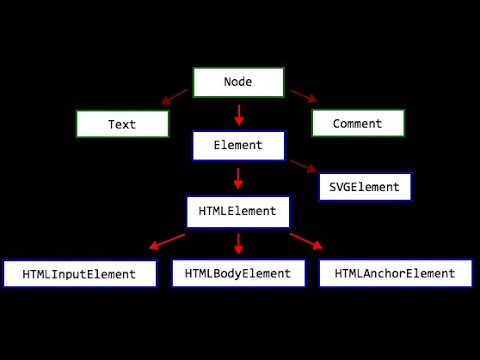
Добавление и удаление html элементов с помощью javascript
Применяйте JavaScript для динамического удаления элементов со страницы при загрузке.
Редактирование и удаление HTML-текстов CMS.S3 от ac-ch.ru
Используйте CSS для скрытия элементов, если их нельзя удалить напрямую из HTML.
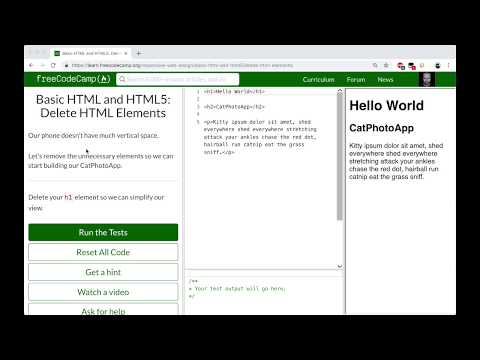
Как удалить Html элемент
Проверьте страницу на наличие зависимостей перед удалением HTML-кода, чтобы избежать ошибок в работе сайта.
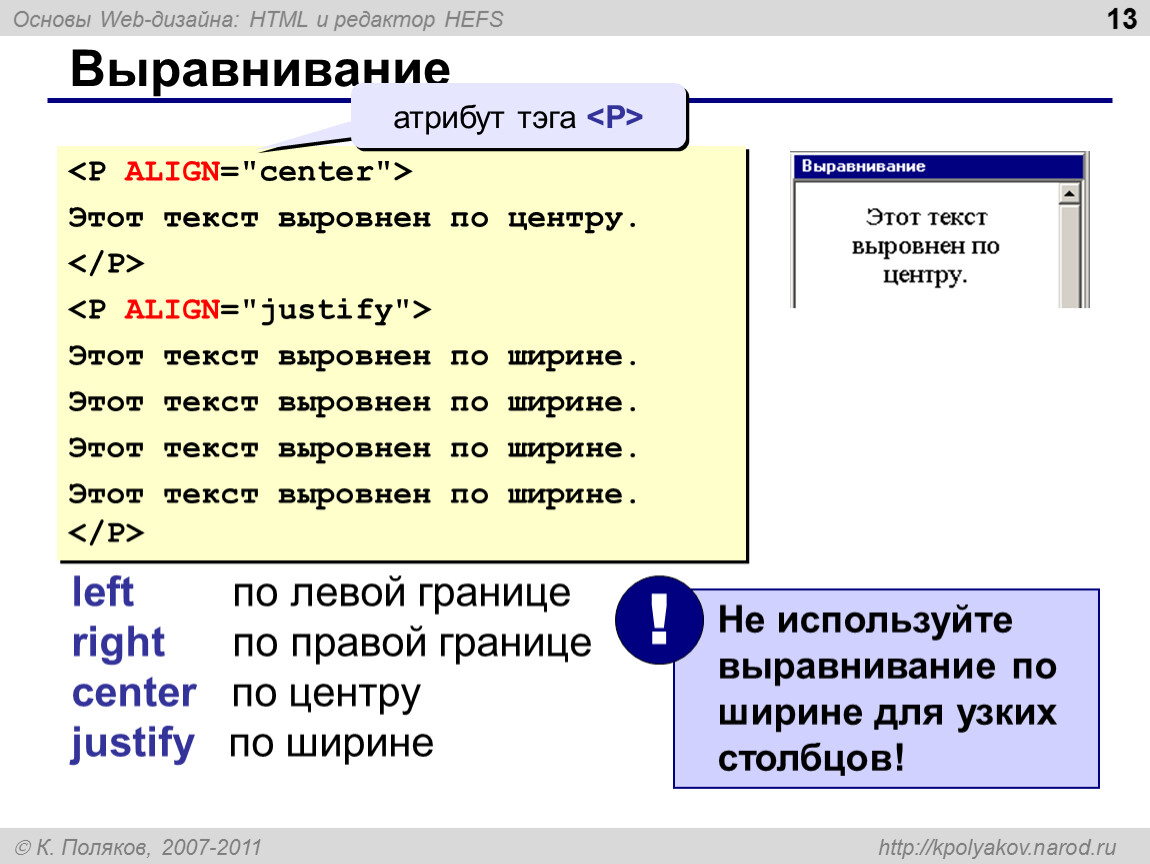
Как в HTML сделать выравнивание текста по центру - Уроки HTML, CSS
Создавайте резервные копии HTML-файлов перед их редактированием для возможности восстановления в случае ошибки.
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение
Пользуйтесь валидаторами HTML, чтобы убедиться в корректности кода после внесения изменений.
Применяйте регулярные выражения для поиска и удаления повторяющихся HTML-элементов в больших документах.
Используйте редакторы кода с подсветкой синтаксиса, чтобы облегчить процесс удаления HTML-элементов.
Тестируйте страницу на различных устройствах и браузерах после удаления HTML-кода, чтобы убедиться в корректности отображения.
FTP доступ к сайту в Notepad++ работа с сайтом без проблем