Как удалить элемент DOM с помощью JavaScript
На этой странице вы найдете полезные советы о том, как удалять элементы DOM с использованием JavaScript. Узнайте различные методы и подходы для решения этой задачи.
Используйте метод remove(), чтобы удалить элемент из DOM. Этот метод прост и эффективен.
Уроки по JavaScript - Добавление и удаление элементов на HTML страницу
Метод parentNode.removeChild(node) также может быть использован для удаления элемента. Убедитесь, что вы вызываете его на родительском элементе.
Добавление и удаление html элементов с помощью javascript
Для удаления нескольких элементов одновременно, используйте цикл или методы querySelectorAll() и forEach().
Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
Метод innerHTML = может очистить содержимое элемента, что также удалит все его дочерние элементы.
Как удалить child-nodes из DOM-элемента? - Javascript
Используйте setAttribute(hidden, true), чтобы скрыть элемент вместо удаления. Это удобно, если элемент может понадобиться позже.
#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Метод replaceChild(newNode, oldNode) заменяет существующий элемент новым. Это полезно, если вы хотите обновить содержимое элемента.
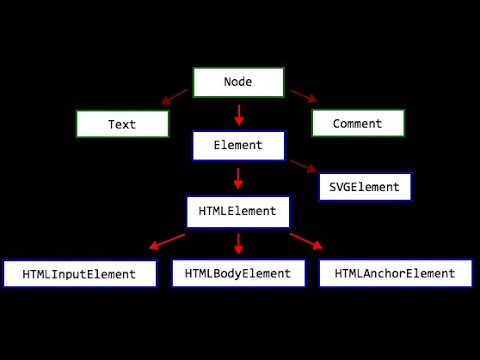
Уроки JavaScript - #15 - Как работать с DOM. Доступ к элементам вэб страницы
Если вы используете jQuery, метод .remove() является простым и удобным способом удаления элементов.
JavaScript #6: создание и добавление элементов DOM createElement, append, remove, insertAdjacentHTML
Не забывайте о возможности удаления элемента при помощи его id: document.getElementById(id).remove().
Для удаления элемента по классу можно использовать document.getElementsByClassName(class)[0].remove().
JS уроки. Удаление из DOM [Урок 23]
При работе с React, удаление элементов обычно управляется через состояние компонента (state) и его обновление.
[JavaScript] Как правильно удалить элемент из массива