Простые способы удаления функций в jQuery
На этой странице вы найдете полезные советы о том, как удалить функцию в jQuery. Мы подробно рассмотрим различные методы и дадим пошаговые инструкции для эффективного управления вашими скриптами.
Для удаления функции, привязанной к событию, используйте метод .off(). Например: $(#element).off(click);
Уроки jQuery / Подключение и Удаление элементов со страницы
Если вам нужно удалить функцию, переданную через метод .on(), укажите эту функцию как аргумент метода .off().
Видеокурс JQuery. Урок 2. Фильтры в JQuery
Чтобы удалить все обработчики событий с элемента, просто вызовите метод .off() без аргументов: $(#element).off();
JQUERY. Функции attr() - получение, изменение атрибута. removeAttr() - удаление атрибута. п. 15
Для удаления всех обработчиков событий определенного типа, укажите тип события без указания функции: $(#element).off(click);
Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16
Если вы используете пространство имен для событий, удалите обработчики, используя пространство имен: $(#element).off(click.myNamespace);
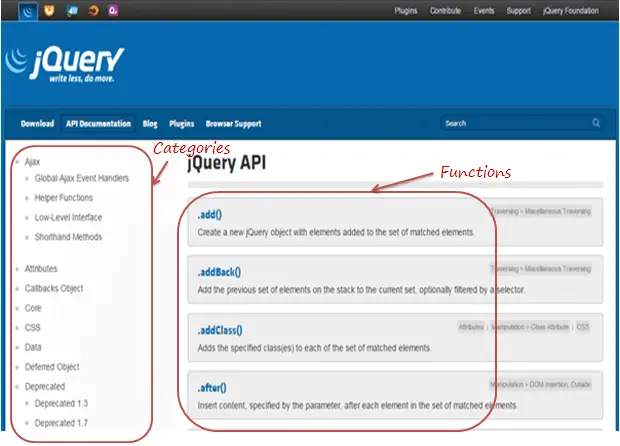
Большое руководство по jQuery.
Метод .unbind() также может использоваться для удаления событий, но он устарел и его лучше избегать в новых проектах.
Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15
Для удаления обработчиков событий из динамически добавленных элементов, используйте делегирование событий и метод .off() на родительском элементе.
Изучаем jQuery - Урок №17 - Удаление элементов
Всегда документируйте свои обработчики событий, чтобы легче было удалять их при необходимости.
Используйте именованные функции вместо анонимных для облегчения их удаления: $(#element).on(click, namedFunction); $(#element).off(click, namedFunction);
Проверьте, не вызывается ли функция повторно, даже после её удаления. Это может произойти из-за других обработчиков или ошибок в коде.