Эффективные методы удаления атрибута style в JS
Узнайте, как легко и быстро удалить атрибут style у HTML-элементов с помощью JavaScript. Полезные советы и лучшие практики для оптимизации вашего кода.
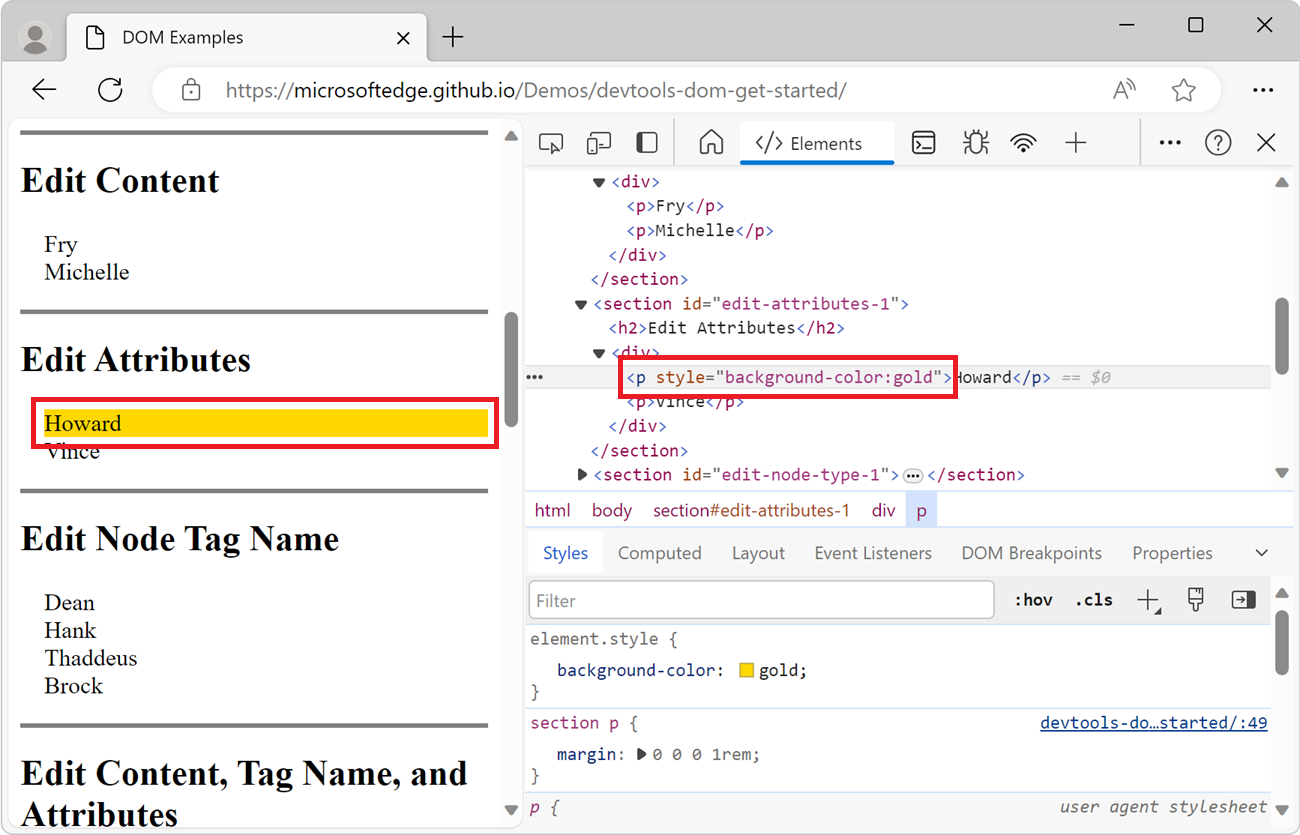
Используйте метод removeAttribute для удаления атрибута style у элемента: элемент.removeAttribute(style);
Change Button Color Onclick in Javascript
Чтобы удалить конкретное CSS-свойство, используйте element.style.property = ;
Научись HTML #16: инлайн стили и атрибут style
Если хотите удалить все инлайн-стили, присвойте элементу пустую строку: element.style.cssText = ;
Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15
Проверьте наличие атрибута style перед его удалением: if (элемент.hasAttribute(style)) { элемент.removeAttribute(style); }
Удалить core-js и сломать все сайты на планете
Используйте element.style.removeProperty(propertyName) для удаления определённого CSS-свойства;
HTML курс для новичков - Урок #18 - Атрибут id
Для динамического удаления стилей используйте forEach по всем свойствам: Object.keys(элемент.style).forEach(property =>элемент.style.removeProperty(property));
Проект на JavaScript Приложение список задач ToDo
Избегайте инлайн-стилей, чтобы упрощать процесс удаления стилей в будущем;
Урок 37 — Inline-стилизация. Атрибут style
Используйте классы CSS для стилизации элементов вместо инлайн-стилей;
Убедитесь, что удаляемый атрибут не влияет на важные стили страницы;
Работа со стилями - className, classList, add, remove, toggle
Регулярно проверяйте код на наличие ненужных инлайн-стилей, чтобы поддерживать чистоту и удобочитаемость вашего HTML.
Добавление и удаление html элементов с помощью javascript
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение