Как правильно удалить атрибут с помощью JavaScript
На этой странице вы найдете полезные советы и методы, как удалять атрибуты у элементов в JavaScript, чтобы сделать ваш код более эффективным и чистым.
Для удаления атрибута используйте метод removeAttribute(). Пример: элемент.removeAttribute(атрибут).
Курс JavaScript - Атрибуты / Attributes [Урок 20]
Убедитесь, что элемент, у которого вы удаляете атрибут, существует в DOM перед удалением.
Основы JavaScript. #23 Работа с атрибутами
Проверяйте наличие атрибута с помощью метода hasAttribute() перед его удалением.
Как добавить/удалить класс с помощью JS.
Метод removeAttribute() можно использовать для удаления любых атрибутов, включая пользовательские.
Добавление и удаление html элементов с помощью javascript
Чтобы удалить атрибут у нескольких элементов, используйте цикл for или метод forEach() по коллекции элементов.
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение
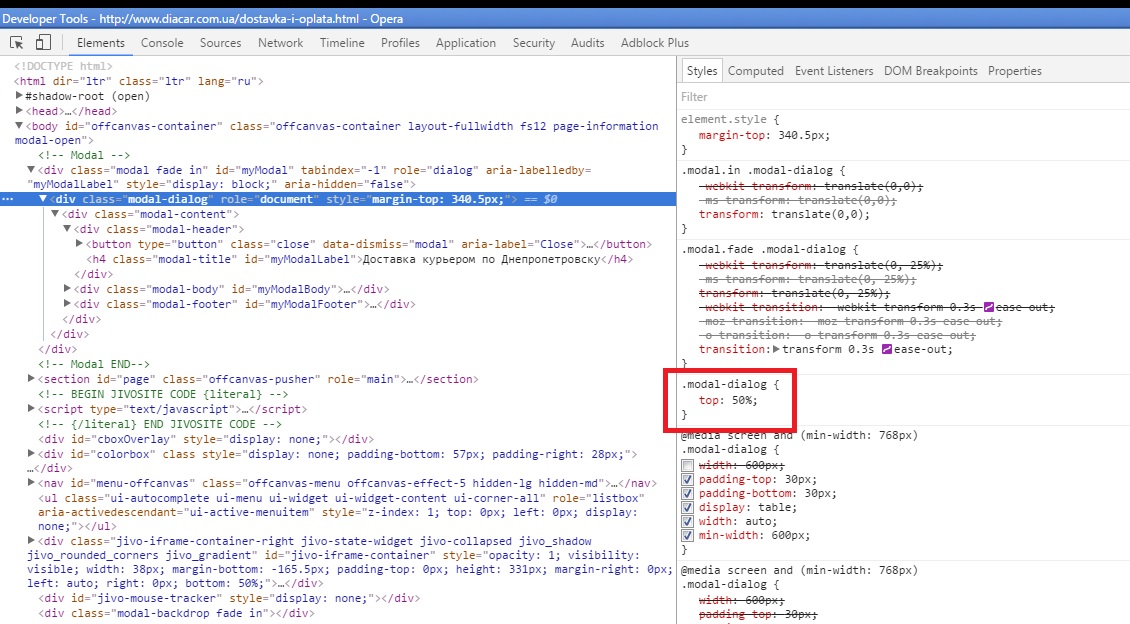
При удалении атрибута класса или стиля, убедитесь, что это не нарушит стилизацию или функциональность элементов.
Используйте консоль браузера для отладки и проверки, успешно ли удалён атрибут.
Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15
Если необходимо удалить атрибут динамически, используйте событие, например, клик или наведение мыши.
Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Для повышения читаемости кода, удаляйте атрибуты в отдельной функции, если это действие повторяется в нескольких местах.
Обучение JavaScript. Урок для начинающих. Скрипты для сайта интернет магазина
Удаление атрибутов может влиять на доступность контента. Убедитесь, что это не ухудшит опыт пользователей с ограниченными возможностями.