Как правильно удалить CSS и jQuery из вашего сайта
Удаление CSS и jQuery из вашего проекта может улучшить производительность сайта. Узнайте, как это сделать правильно и без ошибок.
Начните с анализа кода: определите, какие стили и скрипты реально нужны вашему проекту.
Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15
Удалите ненужные файлы CSS и jQuery из вашего проекта, проверив их влияние на функциональность.
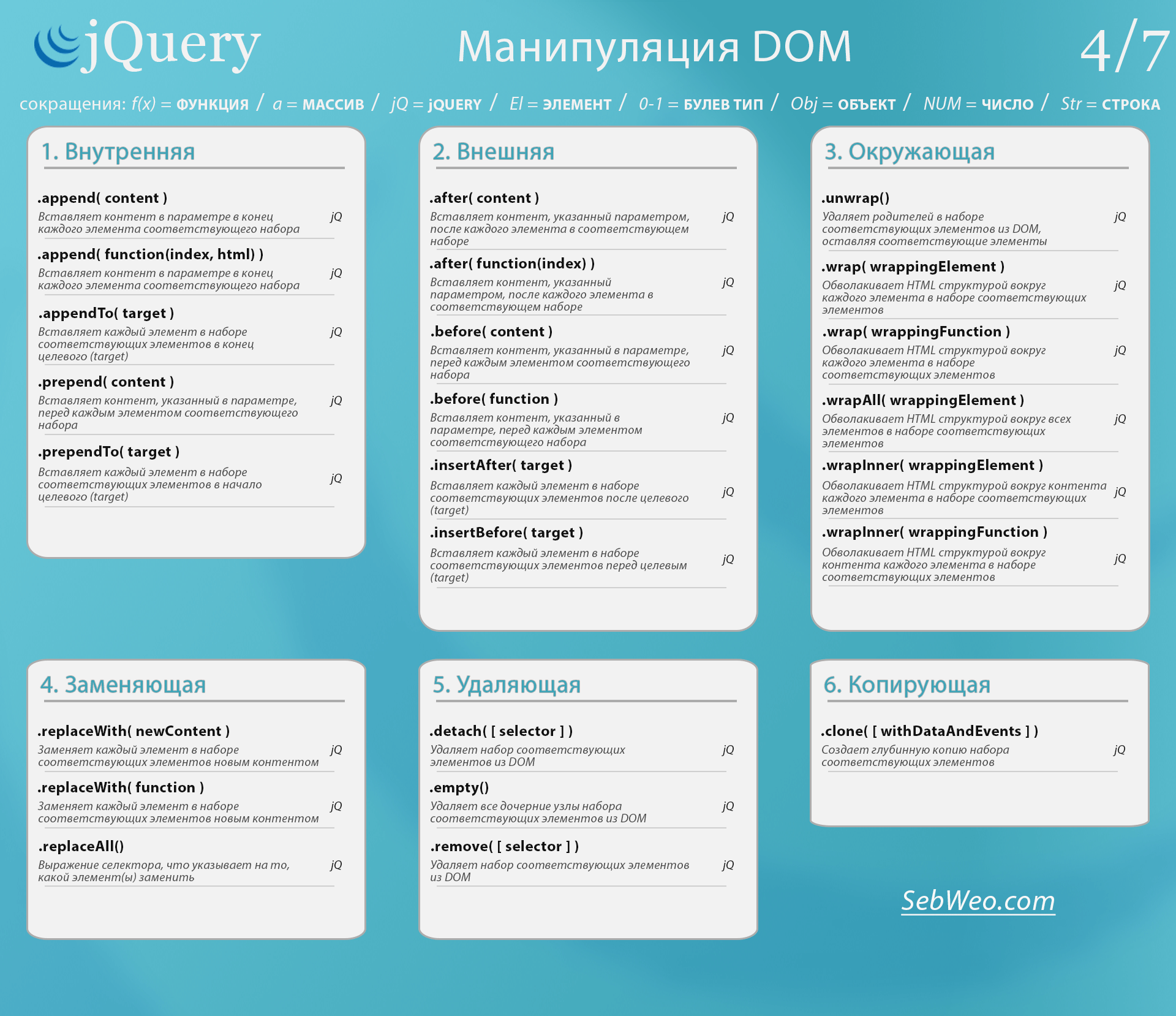
Изучаем jQuery. Методы remove и detach
Используйте инструменты для анализа покрытия кода, чтобы определить неиспользуемые стили и скрипты.
Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16
Проверьте консоль разработчика на наличие ошибок после удаления файлов.
Быстрое создание ГАМБУРГЕР меню на jQuery / HTML / CSS
Обновите HTML-разметку, удалив ссылки на удаленные файлы CSS и jQuery.
Уроки jQuery / Подключение и Удаление элементов со страницы
Оптимизируйте оставшиеся стили и скрипты, чтобы уменьшить их размер и улучшить производительность.
jQuery Image Slider for Beginners: HTML and CSS Included - HTML CSS JS only
Тестируйте сайт на разных устройствах и браузерах после внесения изменений.
ac-ch.ru для чего нужен скрипт и как его удалить из WordPress
Рассмотрите возможность замены jQuery на современные методы JavaScript для улучшения производительности.
Уроки jQuery #5 - Анимация. Часть ac-ch.ruown
Используйте системы контроля версий, чтобы отслеживать изменения и быстро откатывать их при необходимости.
Консультируйтесь с документацией и сообществом разработчиков для получения дополнительной информации и советов.
Уроки Jquery - Как удалить элементы Jquery