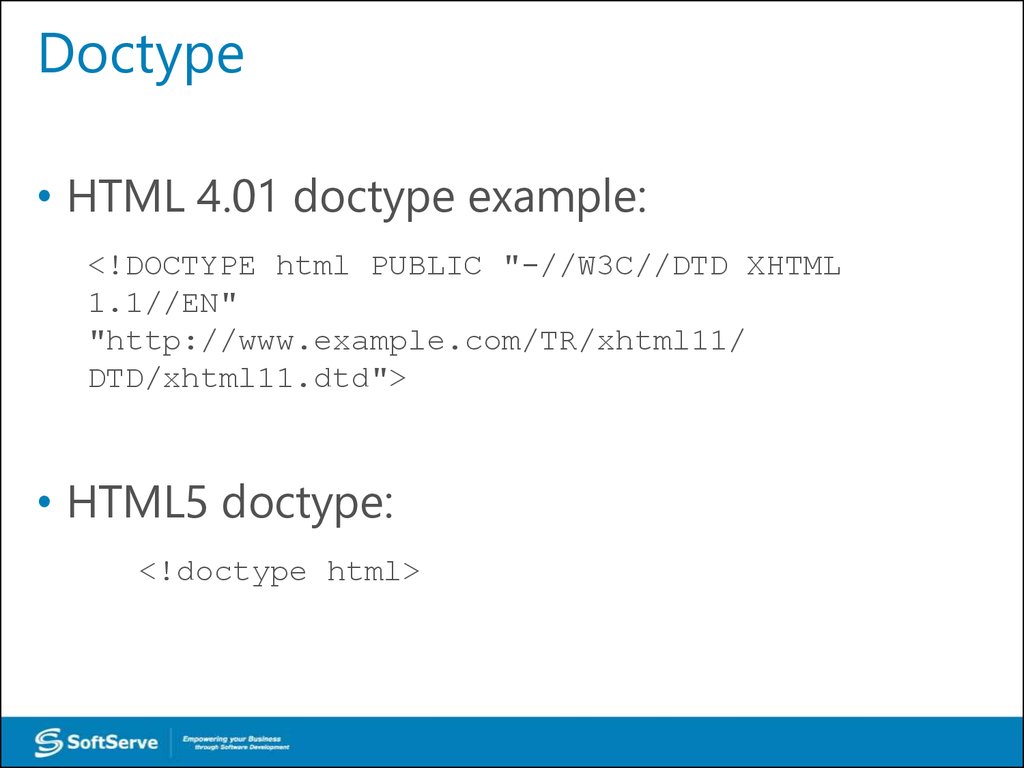
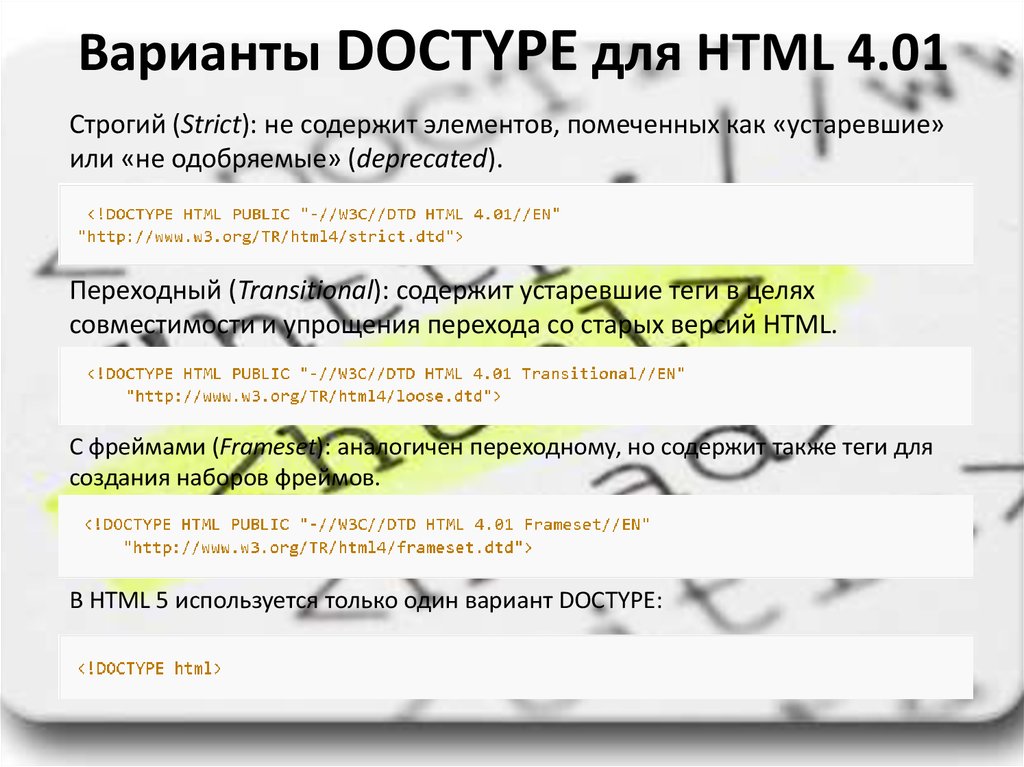
Как правильно удалить Doctype HTML и его последствия
Удаление Doctype из HTML документов может быть полезно для некоторых целей, но требует осторожности. В этом руководстве мы рассмотрим, как правильно удалить Doctype и какие аспекты нужно учесть.
Понимайте цель удаления: Убедитесь, что удаление Doctype действительно необходимо для вашего проекта.
Добавление и удаление элементов в массиве js
Проверяйте совместимость: Убедитесь, что все целевые браузеры и устройства поддерживают вашу страницу без Doctype.
Как удалить NaN в JS #javascript #js #react #css #html #frontend #лайфхак #фишка #фронтенд
Тестируйте на разных устройствах: Проводите тесты на различных браузерах и устройствах, чтобы убедиться в корректной работе сайта.
Удаление текстовых узлов на JavaScript
Обращайте внимание на стили: Без Doctype некоторые стили могут работать неправильно, поэтому проверяйте внешний вид сайта.
notepad++ массовое редактирование текста
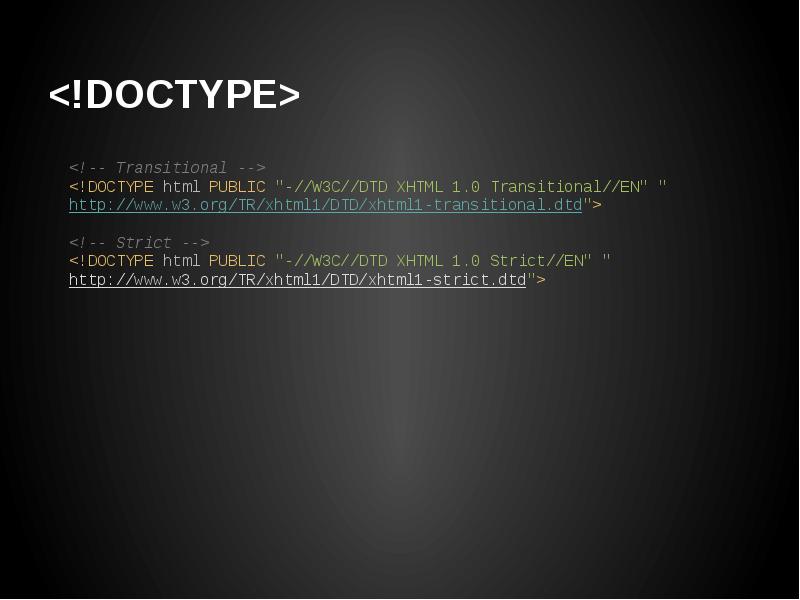
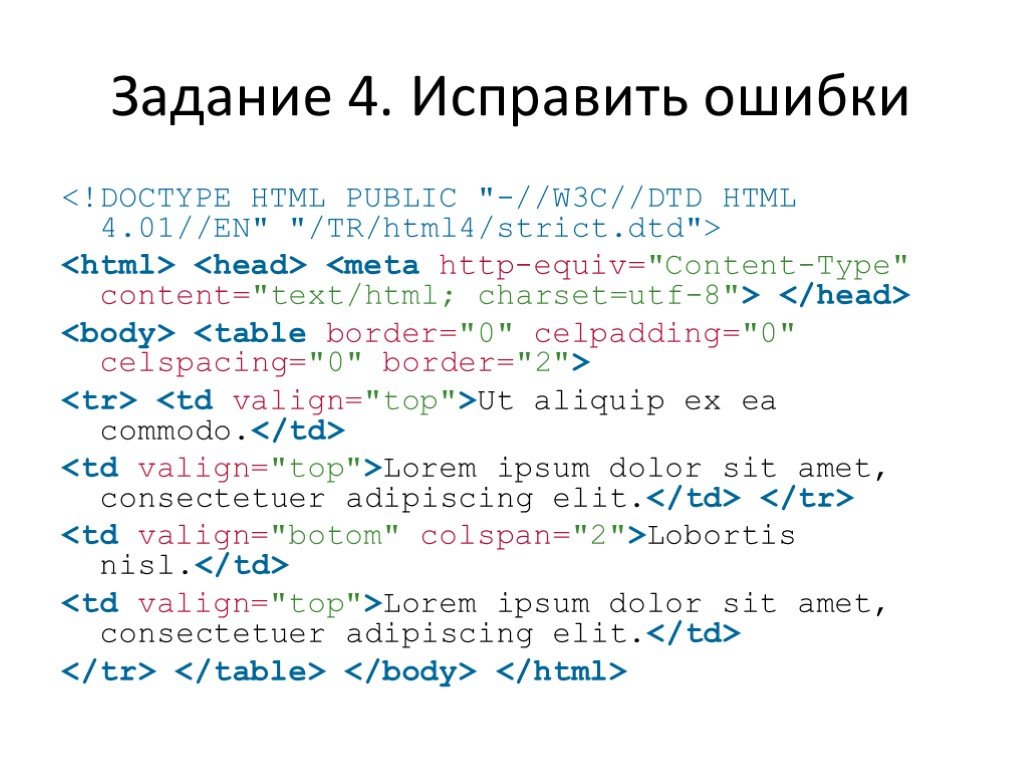
Изучите стандарты HTML: Понимание стандартов и их изменений поможет избежать ошибок при удалении Doctype.
Удаление дубликатов в текстовом файле Notepad++
Используйте инструменты разработчика: Воспользуйтесь инструментами разработчика в браузерах для анализа и отладки страниц без Doctype.
Как удалить лишние пробелы в строке? JavaScript RegExp
Обновляйте документацию: Если вы работаете в команде, обновите документацию проекта, указав на изменение структуры HTML.
Топ 3 худших программиста на YouTube! #код #айти #программист
Проводите SEO-анализ: Убедитесь, что удаление Doctype не повлияет негативно на SEO оптимизацию вашего сайта.
Уроки JavaScript / Как удалить элемент из массива
Сохраняйте оригинал: Перед внесением изменений, сохраните копию оригинального файла с Doctype.
Консультируйтесь с экспертами: Если у вас возникают сомнения, проконсультируйтесь с более опытными разработчиками или специалистами.
Уроки CSS. Режим совместимости браузера и HTML-документ без !DOCTYPE