Эффективные способы удаления элементов из формы
На этой странице вы найдете полезные советы и инструкции по удалению элементов из формы. Независимо от того, работаете ли вы с HTML, JavaScript или другим языком программирования, наши рекомендации помогут вам выполнить эту задачу быстро и легко.
Используйте метод removeChild для удаления дочернего элемента в JavaScript.
Добавление и удаление html элементов с помощью javascript
В HTML удалите элемент напрямую из кода или используйте display: none для скрытия.
Как в ревит удалить элементы
Воспользуйтесь jQuery методом .remove() для удобного удаления элементов.
ДОБАВЛЕНИЕ УДАЛЕНИЕ РЕДАКТИРОВАНИЕ БД - SQL - C# - WINDOWS FORM
Проверьте, что удаляемый элемент не используется в других частях вашего кода.
КБФИТ: МЕДЕРП. ЧАВО: Как добавить поля, сгруппировать столбцы и удалить элементы?
Для динамических форм используйте метод remove() для удаления элемента в React.
Как удалить элемент из slice в Go?
В Angular используйте встроенные директивы для управления удалением элементов.
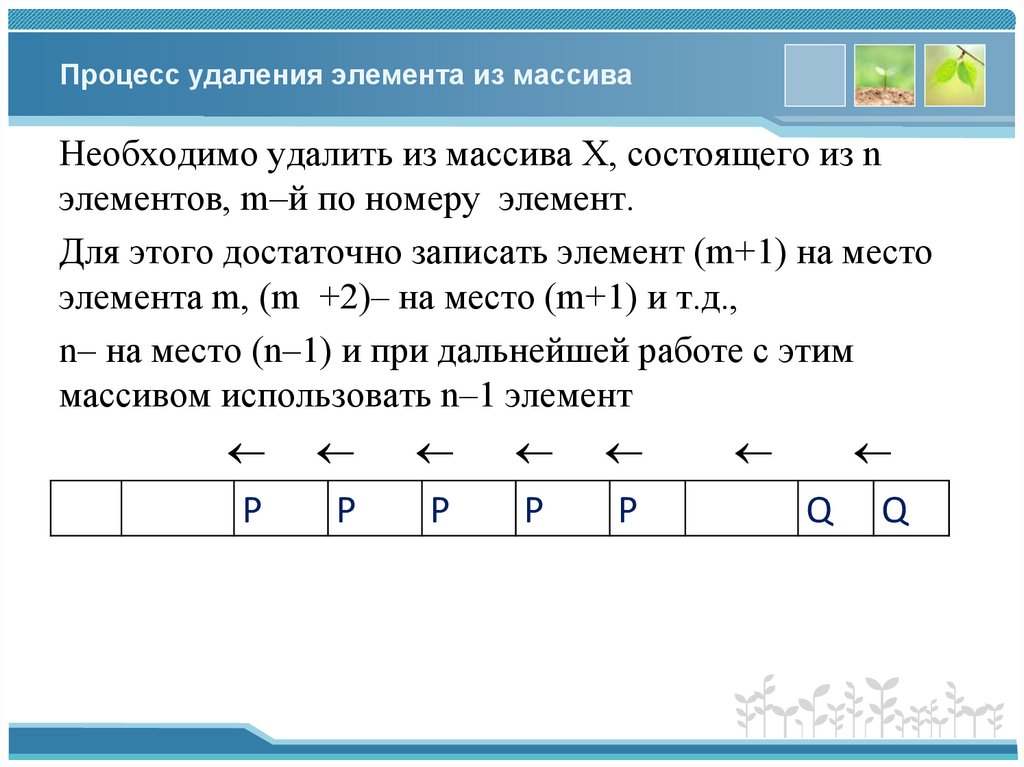
КАК УДАЛИТЬ ЭЛЕМЕНТ ИЗ МАССИВА - первый элемент - последний элемент - по индексу - C# УРОКИ - ДЗ #14
Не забывайте обновлять состояние формы после удаления элемента, чтобы избежать ошибок.
Теперь скуплю всю стружку! Это ЗОЛОТО, а не мусор!
Используйте console.log для отладки и проверки удаления элемента в JavaScript.
Вырезать один предмет из другого в Adobe illustrator \\ Удалить лишние элементы\\ Полезный инструмент
КАК УДАЛИТЬ ВСЕ ОБЪЕКТЫ НА ЛИСТЕ В MICROSOFT EXCEL
При удалении элементов в CSS используйте селекторы и методы, позволяющие избежать влияния на другие элементы.
Изучите документацию и примеры кода для вашего конкретного фреймворка или библиотеки.
Поднял точность станка до 0,01мм, проверка станка на точность с новыми лимбами.