Простые способы удаления элементов из DOM с использованием jQuery
Узнайте, как быстро и легко удалять элементы из DOM-дерева на вашем веб-сайте с помощью jQuery, с помощью наших полезных советов и рекомендаций.
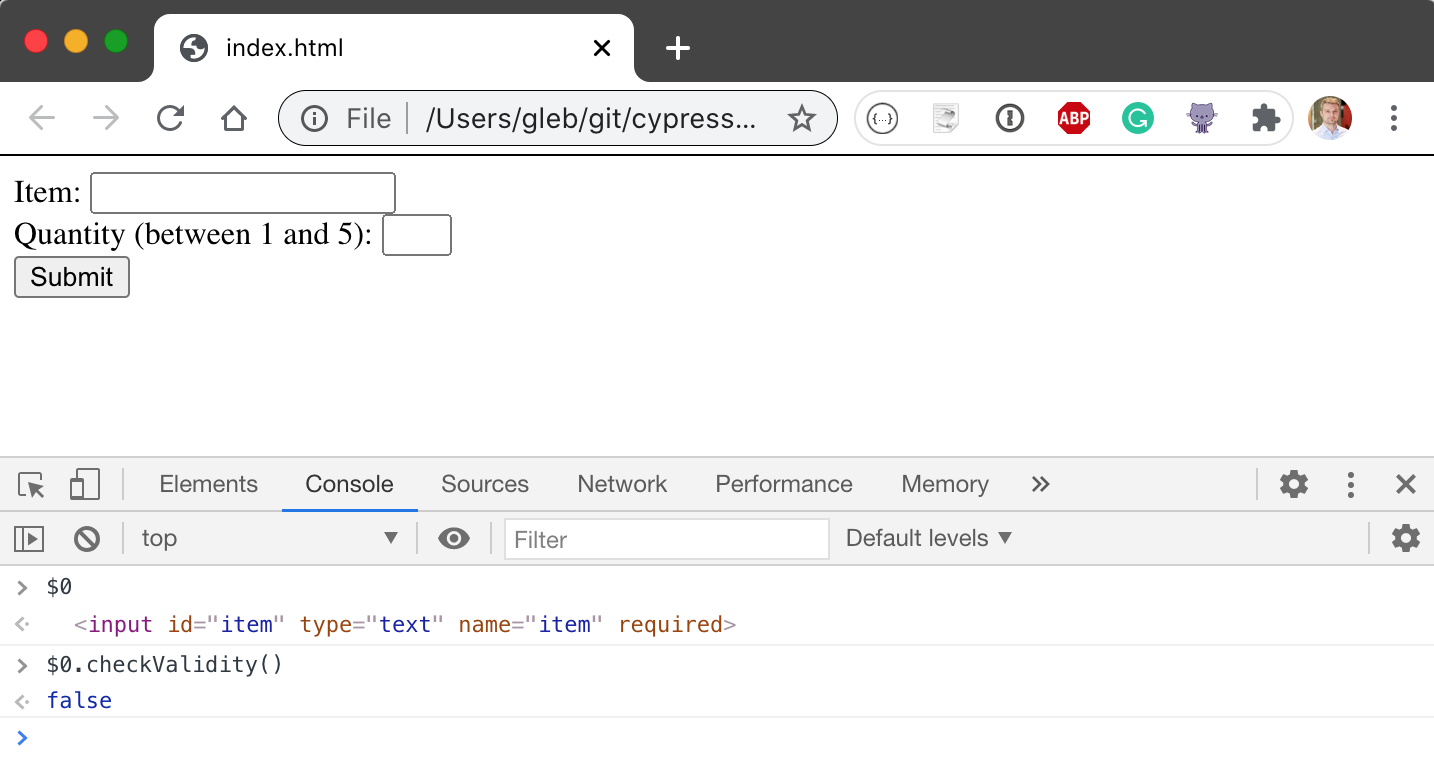
Для удаления элемента используйте метод .remove(), который удаляет элемент из DOM полностью, включая его события и дочерние элементы.
Как удалить child-nodes из DOM-элемента? - Javascript
Если вам нужно удалить только содержимое элемента, оставив сам элемент, воспользуйтесь методом .empty().
Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
Чтобы удалить элемент по идентификатору, используйте синтаксис $(#elementID).remove();.
Уроки jQuery #8 - Манипуляции с DOM . Часть ac-ch.ru
Для удаления всех элементов с определенным классом, используйте селектор класса, например: $(.className).remove();.
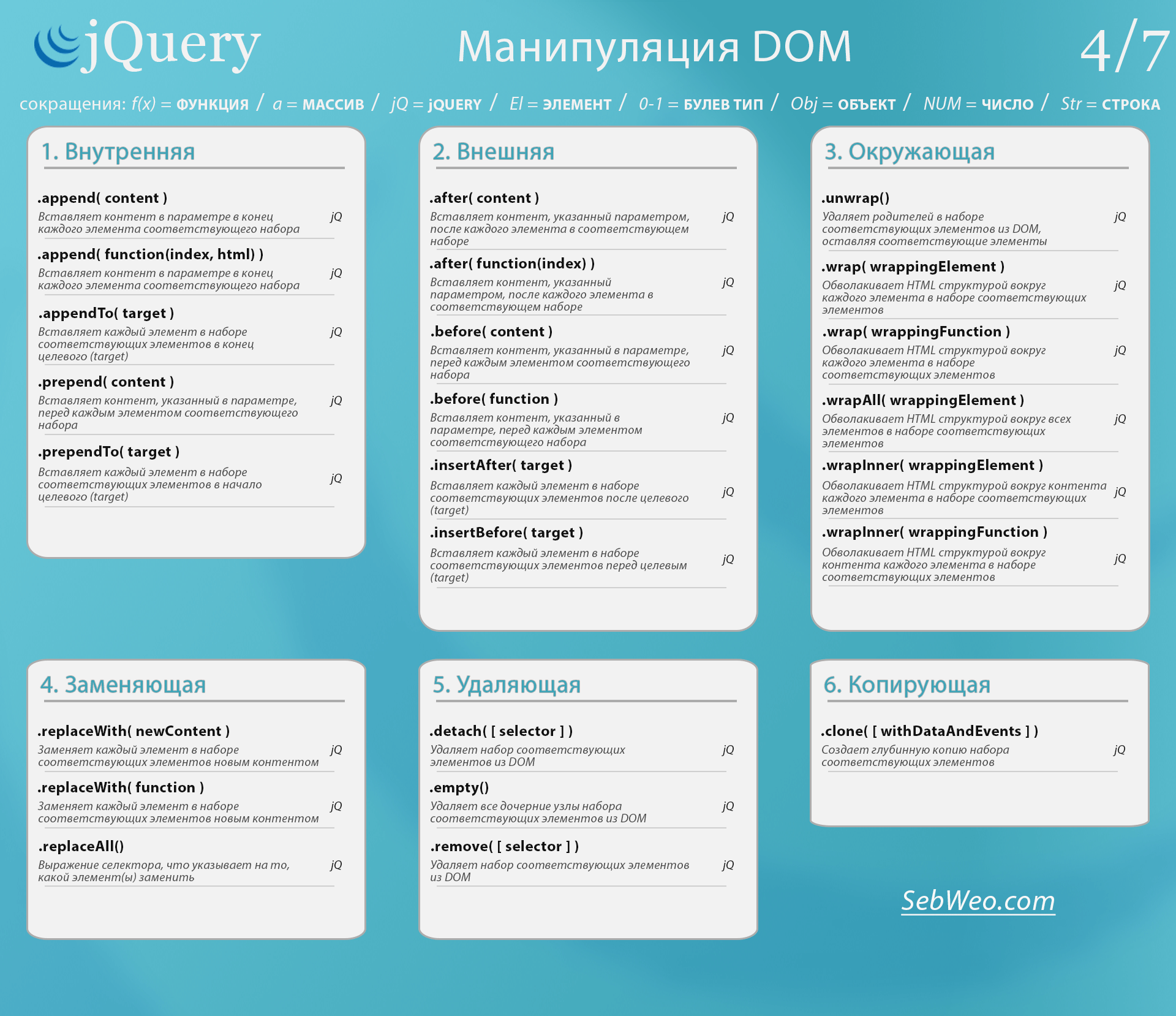
Изучаем jQuery. Методы remove и detach
Можно удалить элемент, который соответствует определенному условию, используя метод .filter(), например: $(div).filter(.className).remove();.
Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16
Чтобы удалить элемент только в определенной части документа, используйте ограничение области, например: $(.container .element).remove();.
При работе с динамически добавленными элементами, не забудьте пересчитать обработчики событий после удаления элементов с помощью метода .on().
Используйте метод .detach(), если планируете временно удалить элемент и затем вернуть его, так как .detach() сохраняет данные и события элемента.
Изучаем jQuery - Урок №17 - Удаление элементов
Вы можете удалить элемент, когда он находится в определенном состоянии, например, по клику, используя метод .click() и затем .remove(), например: $(.button).click(function() { $(this).remove(); });.
jQuery - 02 07 Копирование, замена, удаление элементов
При работе с таблицами, чтобы удалить строку, используйте селектор строки, например: $(tr).remove();, и для удаления конкретной строки добавьте условие: $(tr:contains(Текст)).remove();.