Как удалить элемент со страницы при помощи JavaScript: пошаговое руководство
На этой странице вы найдете полезные советы по удалению элементов со страницы с использованием JavaScript. Мы рассмотрим различные методы и подходы, которые помогут вам эффективно управлять элементами на вашем сайте.
Используйте метод remove() для простого удаления элемента из DOM. Например: document.getElementById(myElement).remove();.
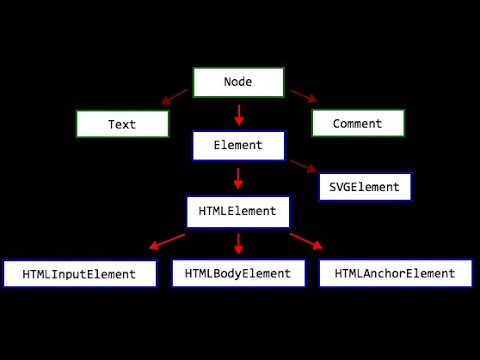
Уроки по JavaScript - Добавление и удаление элементов на HTML страницу
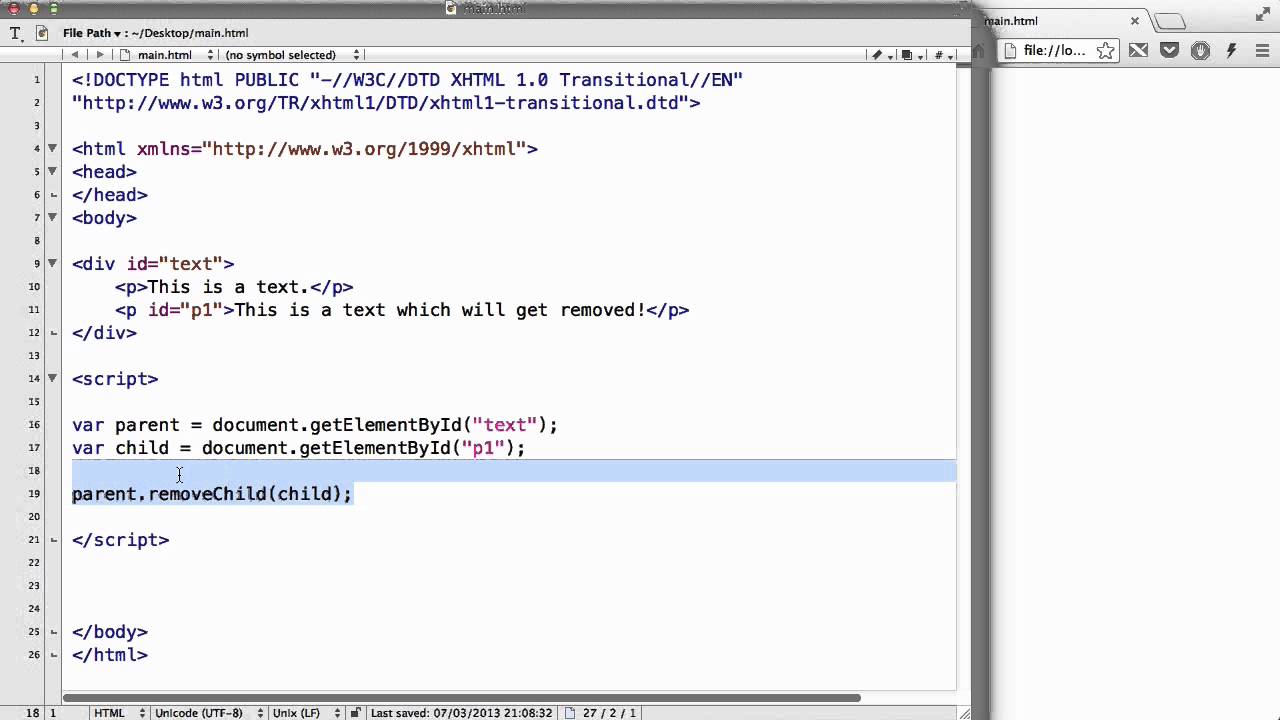
Если элемент не имеет метода remove(), используйте parentNode.removeChild(). Например: var element = document.getElementById(myElement); element.parentNode.removeChild(element);.
Обучение JavaScript. Урок для начинающих. Скрипты для сайта интернет магазина
Для удаления всех дочерних элементов используйте метод innerHTML. Например: document.getElementById(parentElement).innerHTML = ;.
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение
Метод removeChild() можно использовать в цикле для удаления нескольких элементов. Например: while (parentElement.firstChild) { parentElement.removeChild(parentElement.firstChild); }.
[JavaScript] Как правильно удалить элемент из объекта
Используйте метод querySelector() для удаления элементов по CSS селектору. Например: document.querySelector(.myClass).remove();.
Уроки JavaScript / Как удалить элемент из массива
Для удаления всех элементов определенного типа используйте метод querySelectorAll() и цикл. Например: document.querySelectorAll(p).forEach(function(p) { p.remove(); });.
Используйте метод setTimeout() для отложенного удаления элемента. Например: setTimeout(function() { document.getElementById(myElement).remove(); }, 3000);.
[JavaScript] Как правильно удалить элемент из массива
Для условного удаления элемента используйте оператор if. Например: if (document.getElementById(myElement)) { document.getElementById(myElement).remove(); }.
Для удаления элемента при наступлении события добавьте слушатель событий. Например: document.getElementById(myButton).addEventListener(click, function() { document.getElementById(myElement).remove(); });.
Для работы с jQuery используйте метод remove(). Например: $(#myElement).remove();.
Добавление и удаление html элементов с помощью javascript