Пошаговое руководство по удалению элементов на веб-странице
На этой странице вы найдете полезные советы и инструкции о том, как удалить элемент с веб-страницы, используя различные методы и инструменты.
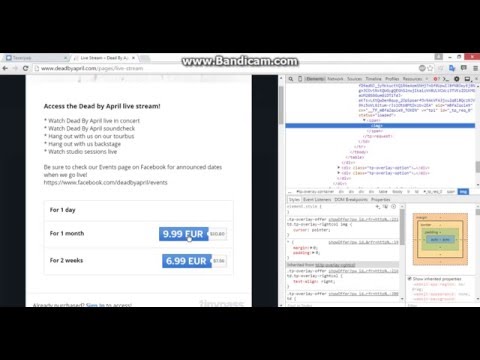
Используйте консоль разработчика в вашем браузере для временного удаления элемента: нажмите правой кнопкой мыши на элемент и выберите Inspect (или Просмотреть код), затем нажмите клавишу Delete.
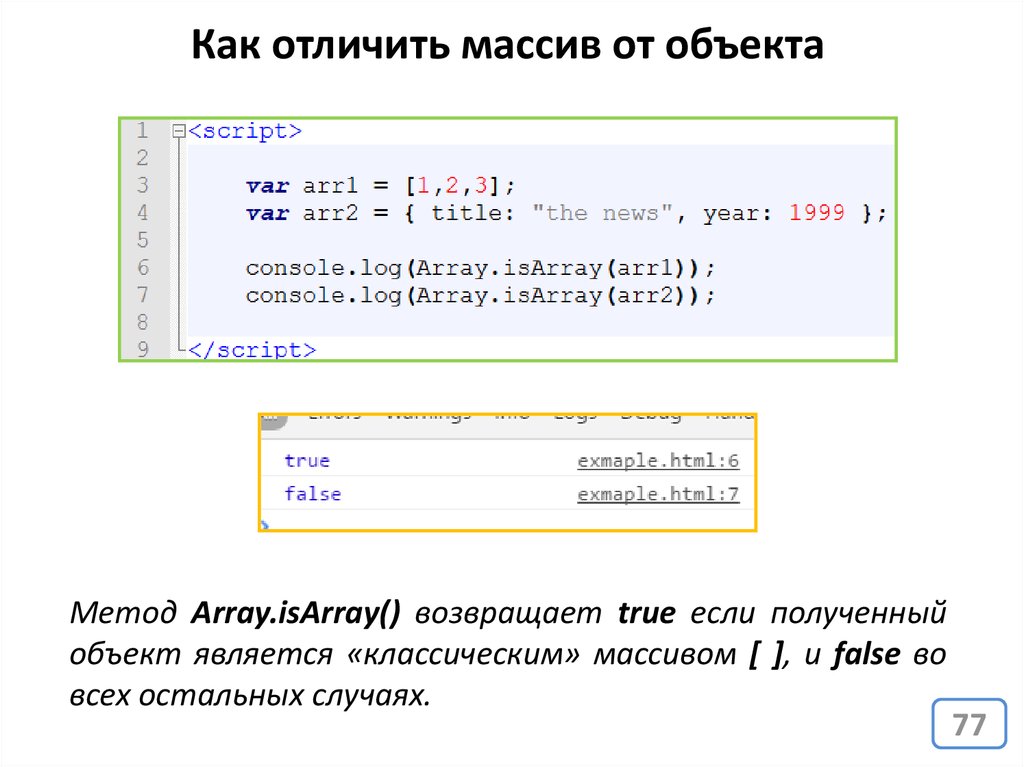
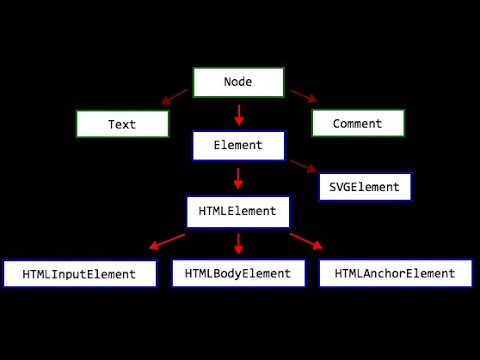
Добавление и удаление html элементов с помощью javascript
Для постоянного удаления элемента из кода страницы, найдите и удалите соответствующий HTML-код в вашем редакторе кода.
Как удалить данные о себе из интернета?
Используйте CSS-свойство display: none; для скрытия элемента, не удаляя его из DOM.
КАК УДАЛИТЬ ЭЛЕМЕНТ ИЗ МАССИВА - первый элемент - последний элемент - по индексу - C# УРОКИ - ДЗ #14
Для удаления элемента через JavaScript, используйте метод remove(), например, document.getElementById(elementID).remove();.
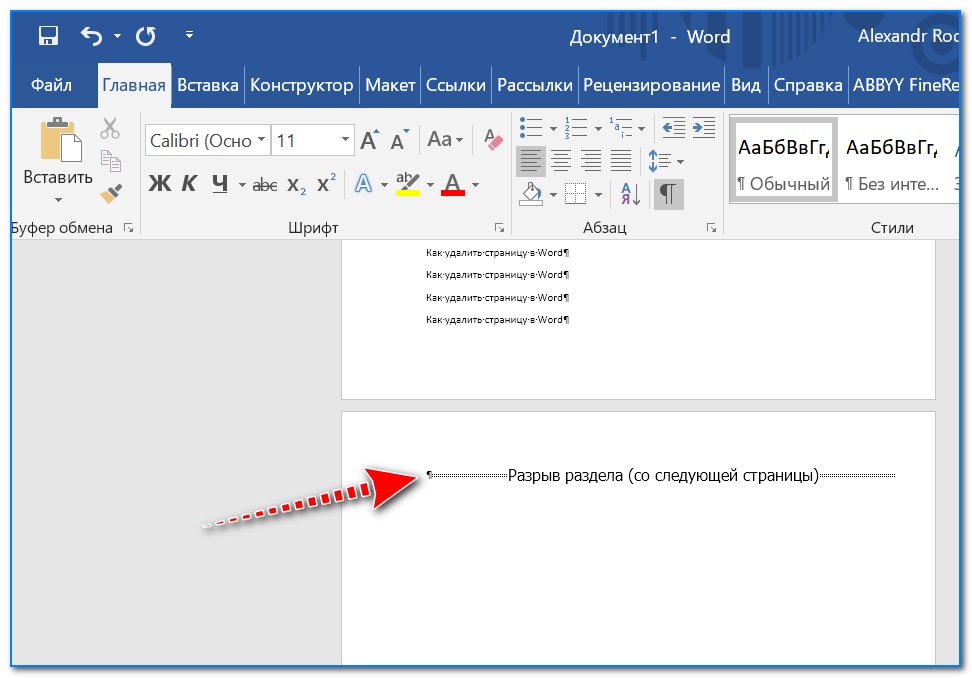
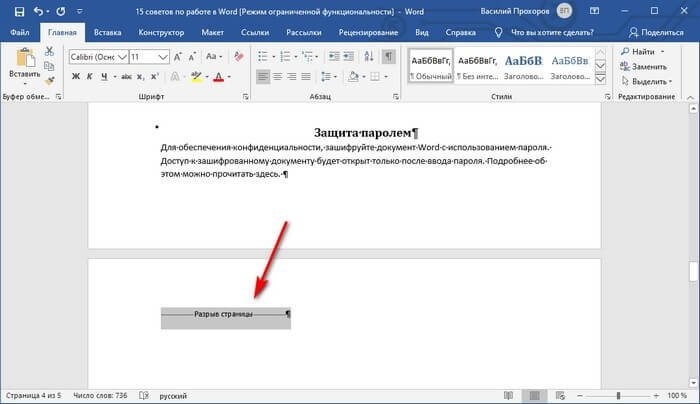
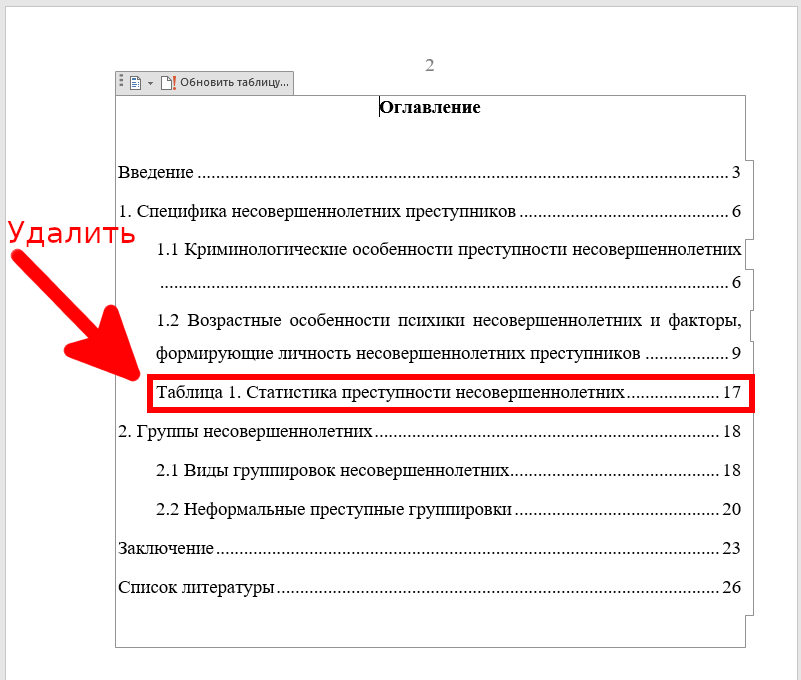
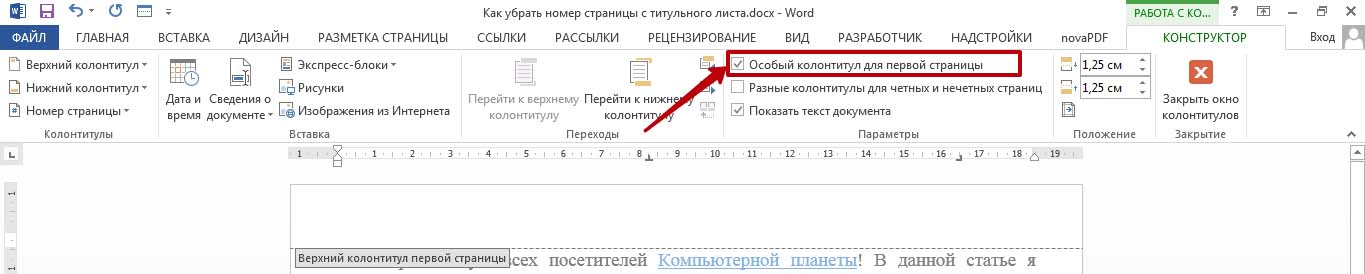
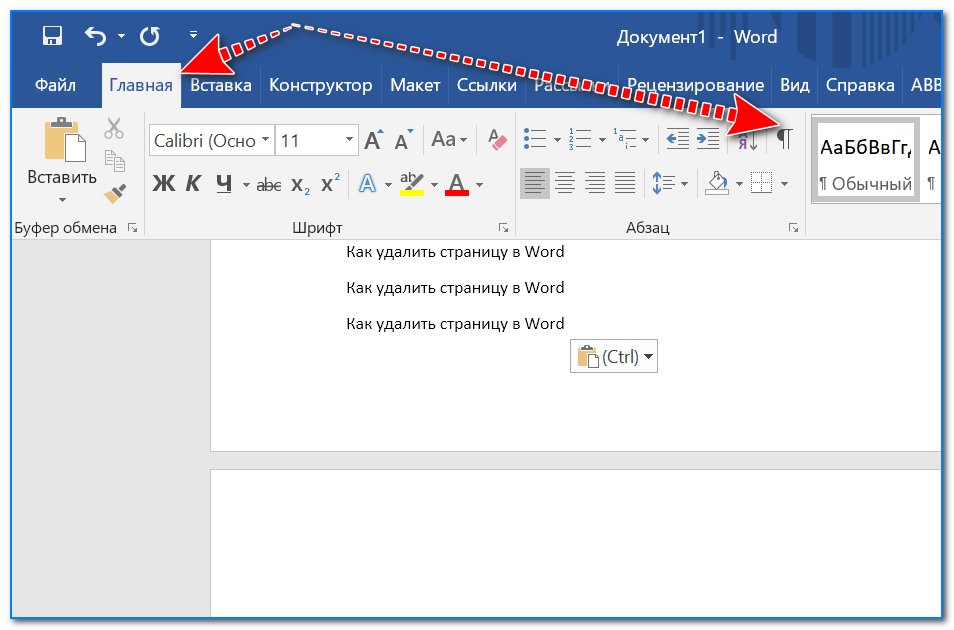
Как удалить страницу в Ворде?
Используйте jQuery для удаления элемента: $(#elementID).remove();.
Уроки по JavaScript - Добавление и удаление элементов на HTML страницу
Проверяйте кроссбраузерную совместимость при использовании различных методов удаления элементов.
Создайте резервную копию вашего кода перед внесением изменений, чтобы избежать потери данных.
Используйте инструмент DevTools для тестирования изменений перед их применением на живом сайте.
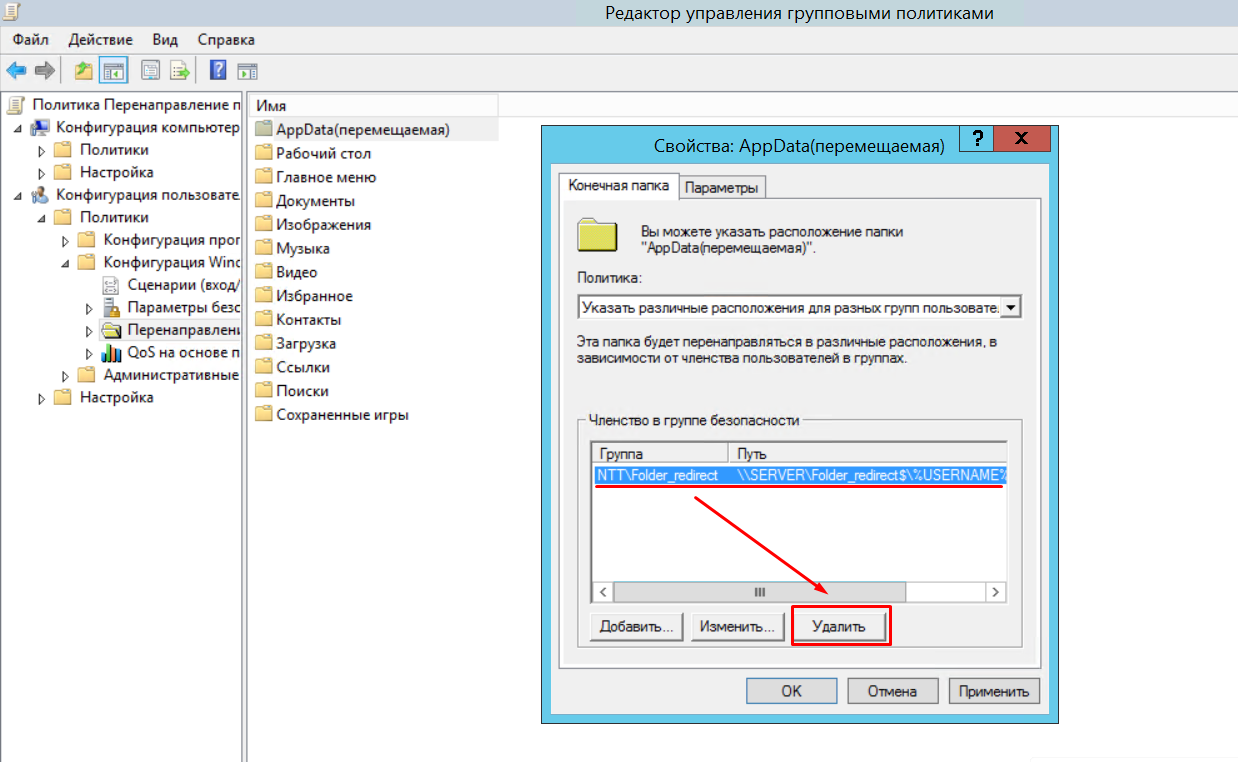
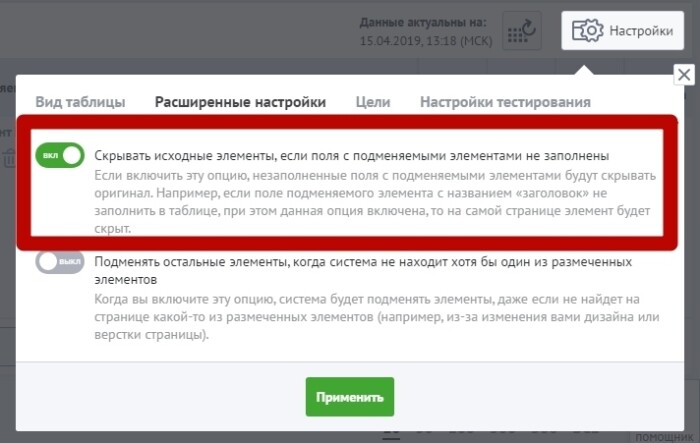
Как убрать элемент со страницы сайта
Помните об Accessibility (доступности) при удалении элементов, чтобы не нарушить функциональность сайта для пользователей с ограниченными возможностями.
КАК УДАЛИТЬ СЕБЯ ИЗ ИНТЕРНЕТА?
Регулярно проверяйте сайт на наличие сломанных ссылок и элементов после удаления, чтобы поддерживать его работоспособность.
Уроки jQuery / Подключение и Удаление элементов со страницы