Как легко удалить эллипс в Adobe Photoshop
На этой странице вы найдете полезные советы и пошаговые инструкции по удалению эллипса в Photoshop. Узнайте, как эффективно использовать инструменты и функции программы для достижения нужного результата.
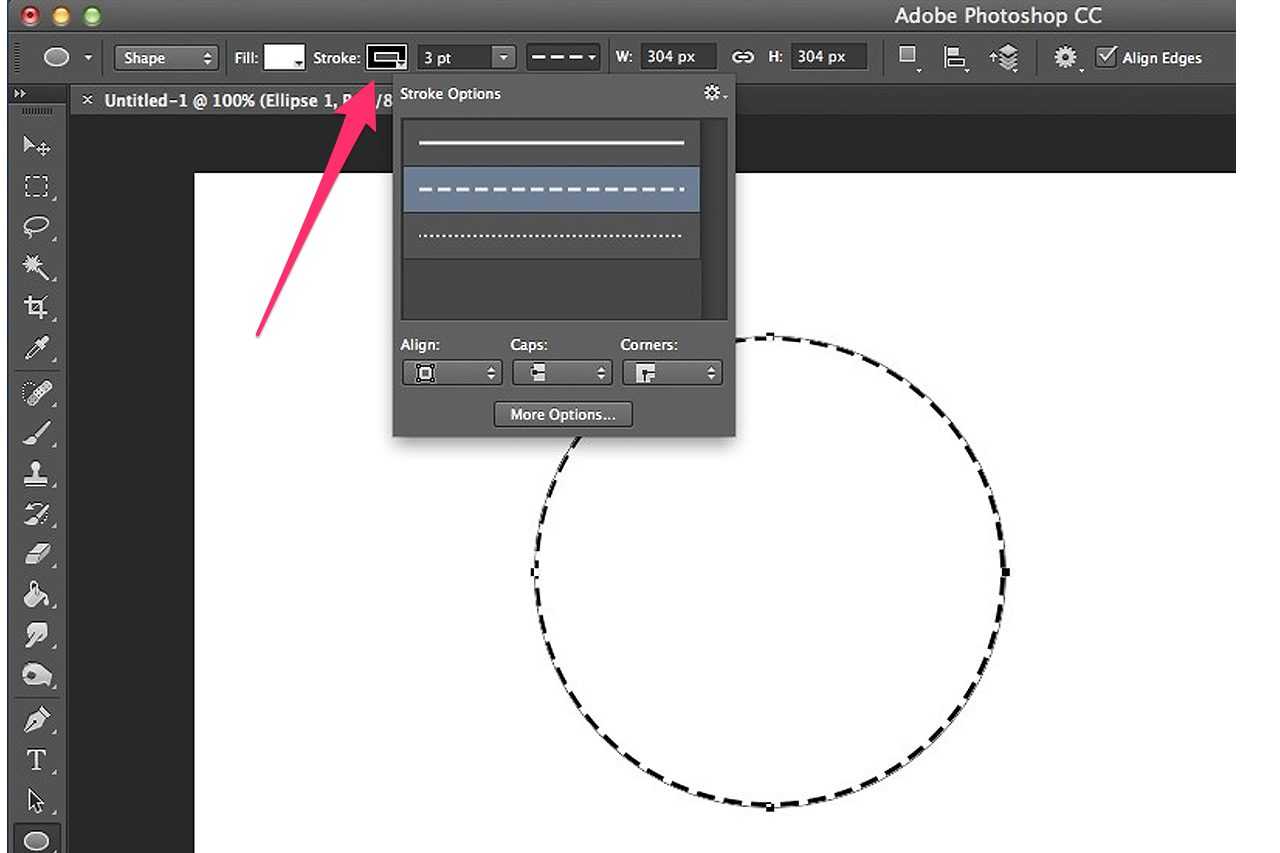
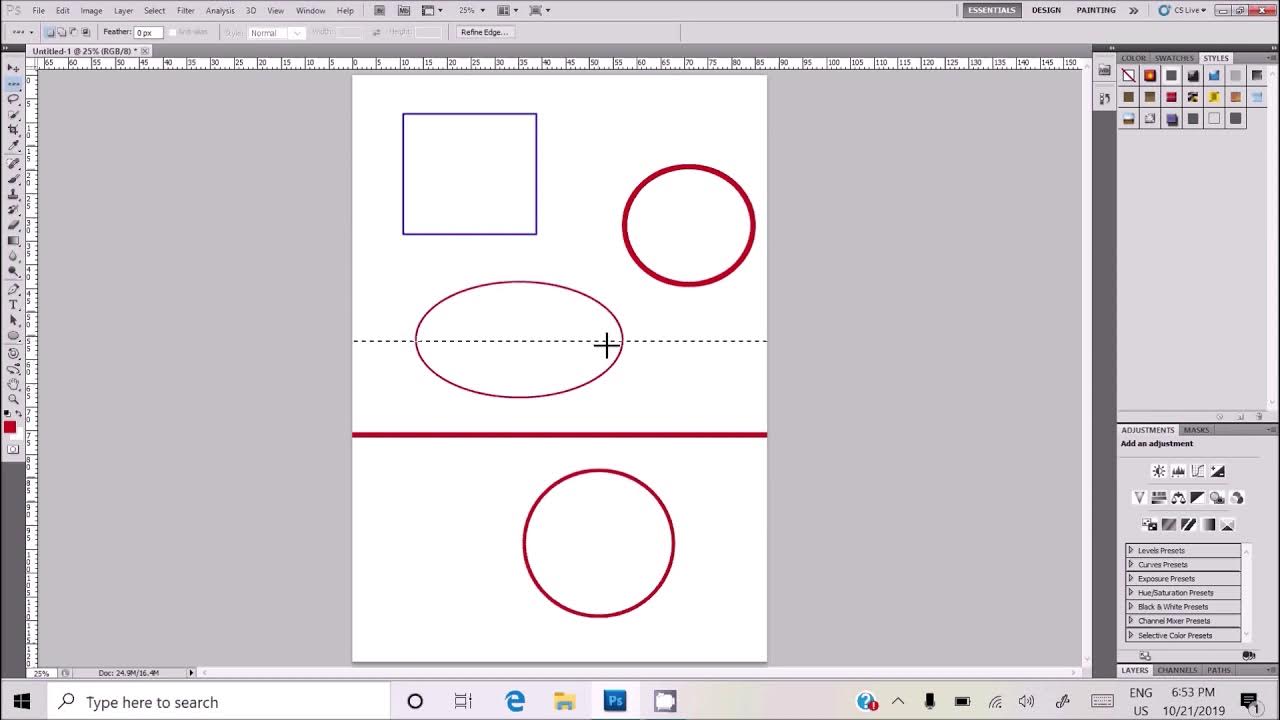
Выберите инструмент Выделение (Marquee Tool) и убедитесь, что выбран режим Эллиптическое выделение.
Как выделить круг или овал в фотошопе
Создайте выделение, удерживая левую кнопку мыши и растягивая эллипс до нужного размера.
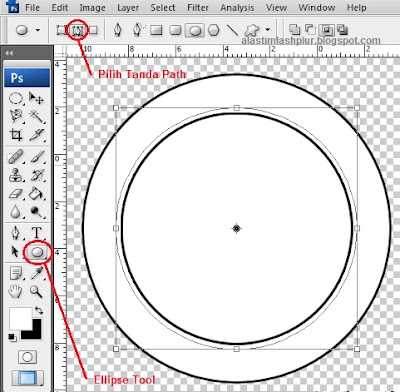
Как сделать СУПЕР ЭЛЛИПС в Фотошопе?
Для точного выделения, удерживайте клавишу Shift, чтобы сохранить пропорции эллипса.
HOW TO REMOVE ANY OBJECT IN PHOTOSHOP!
После создания выделения нажмите клавишу Delete, чтобы удалить содержимое эллипса.
Как убрать \
Если удаление произошло на слое с фоном, область заполнится цветом фона.
Как убрать второй подбородок? photoshop
Если нужно удалить только выделение, не затрагивая содержимое, нажмите Ctrl+D для отмены выделения.
Чтобы сохранить прозрачность области удаления, работайте на отдельном слое.
Как убрать лишний объект в перспективе в фотошопе
Используйте инструмент Ластик (Eraser Tool) для корректировки краев после удаления эллипса.
Убираем второй подбородок на фотографиях Фотошоп
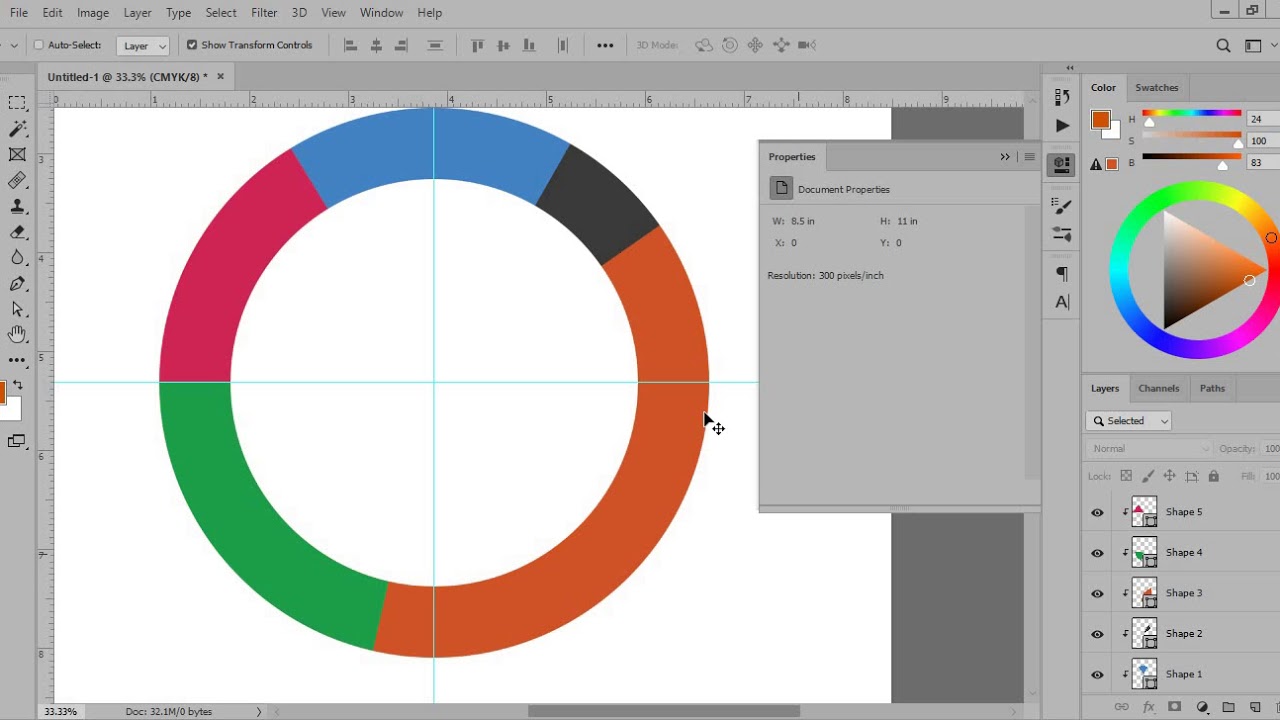
Как вычесть одну фигуру из другой в фотошопе
Проверьте результаты на разных масштабах, чтобы убедиться в точности удаления.
Используйте функцию История (History) для возврата к предыдущим шагам, если результат не удовлетворяет.