Простые способы удаления кнопки с помощью JavaScript
В этом руководстве вы найдете полезные советы по удалению кнопки с помощью JavaScript. Примеры и советы помогут вам эффективно справиться с задачей.
Используйте метод remove() для удаления кнопки из DOM: document.getElementById(buttonID).remove();
Как создать сайт на Тильде. Начало работы
Вы можете также использовать метод parentNode.removeChild() для удаления элемента: var button = document.getElementById(buttonID); button.parentNode.removeChild(button);
Как добавить/удалить класс с помощью JS.
Если кнопка создана динамически, убедитесь, что она имеет уникальный идентификатор или класс для удобного удаления.
Как удалить child-nodes из DOM-элемента? - Javascript
Для удаления всех кнопок определенного класса используйте цикл: var buttons = document.getElementsByClassName(buttonClass); while(buttons.length >0) { buttons[0].parentNode.removeChild(buttons[0]); }
JAVASCRIPT - DOM Manipulation - How to disable an HTML button
Для работы с событиями удаляйте обработчики событий перед удалением кнопки, чтобы избежать утечек памяти.
Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
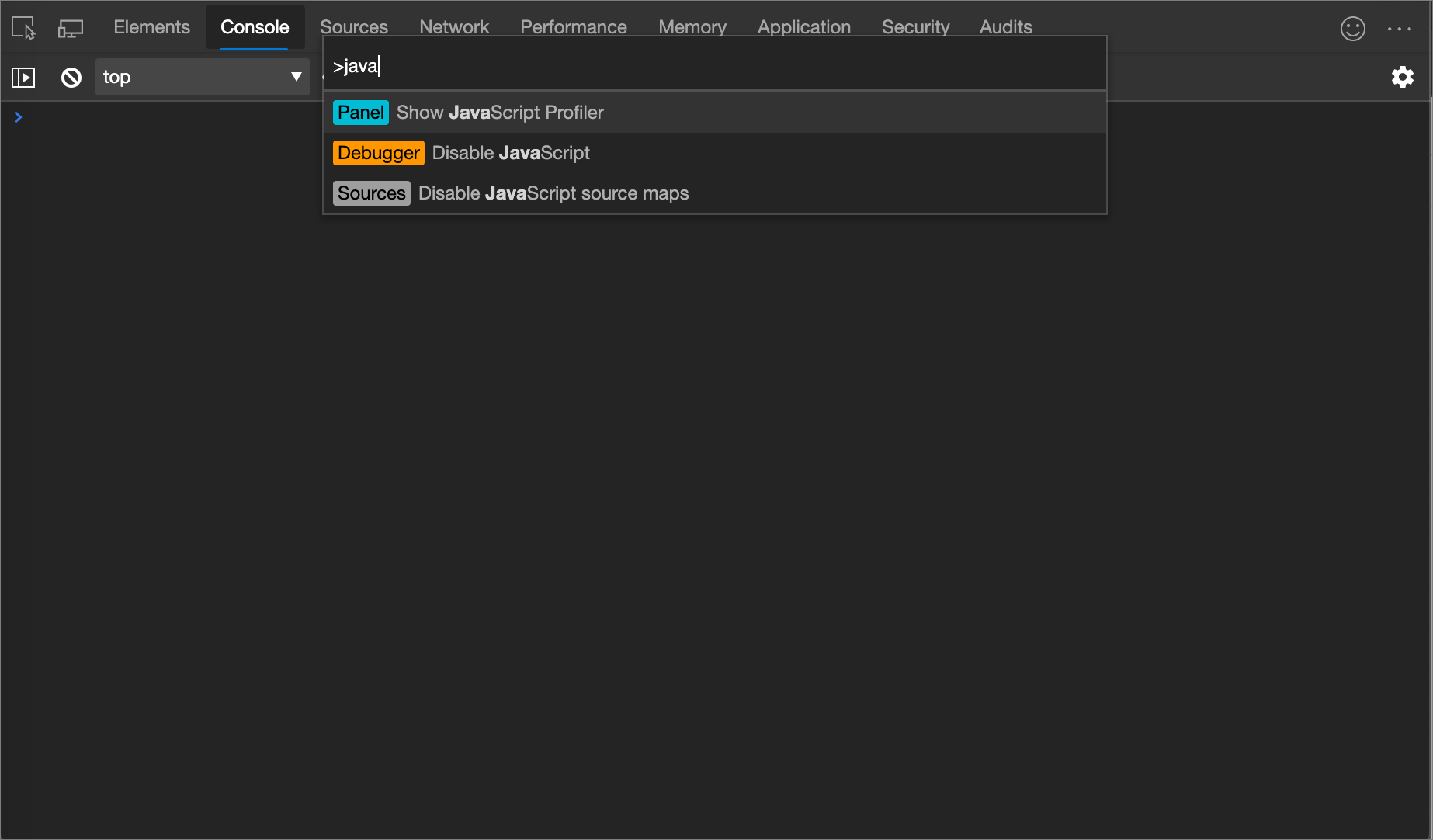
Используйте консоль браузера для проверки, правильно ли вы выбрали элемент перед его удалением: console.log(document.getElementById(buttonID));
Как отучить ребенка играть в компьютерные игры и взяться за учебу?
Для сложных интерфейсов рассмотрите использование библиотек, таких как jQuery, которые упрощают манипуляции с DOM: $(#buttonID).remove();
#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Не забывайте о кроссбраузерной совместимости и тестируйте ваш код в разных браузерах.
Нажатие на кнопку в JavaScript (событие и функции)
Помните про доступность: убедитесь, что удаление кнопки не нарушает функционал для пользователей с ограниченными возможностями.
Добавление и удаление html элементов с помощью javascript
При работе с большим количеством кнопок используйте методы оптимизации, такие как documentFragment, для минимизации перерисовок.
Button Enable and Disable In Javascript