Как правильно удалить массив в JavaScript: лучшие способы
В этом разделе мы рассмотрим различные способы удаления массива в языке программирования JavaScript. Узнайте, какие методы наиболее эффективны и когда лучше их использовать.
Для полной очистки массива используйте метод array.length = 0;
Как очистить массив? JavaScript
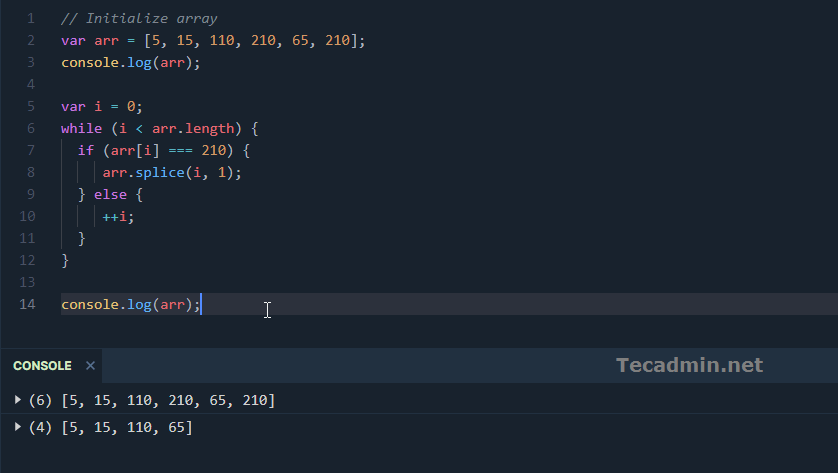
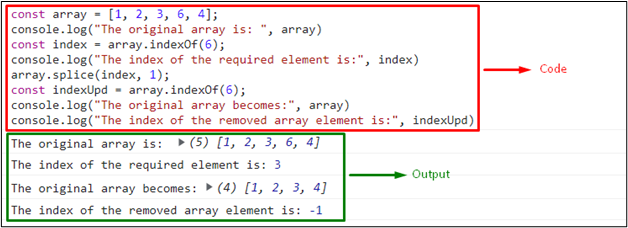
Метод splice() позволяет удалить элементы массива с определённого индекса: array.splice(0, array.length);
[JavaScript] Как правильно удалить элемент из массива
Вы можете создать новый пустой массив, чтобы заменить существующий: array = [];
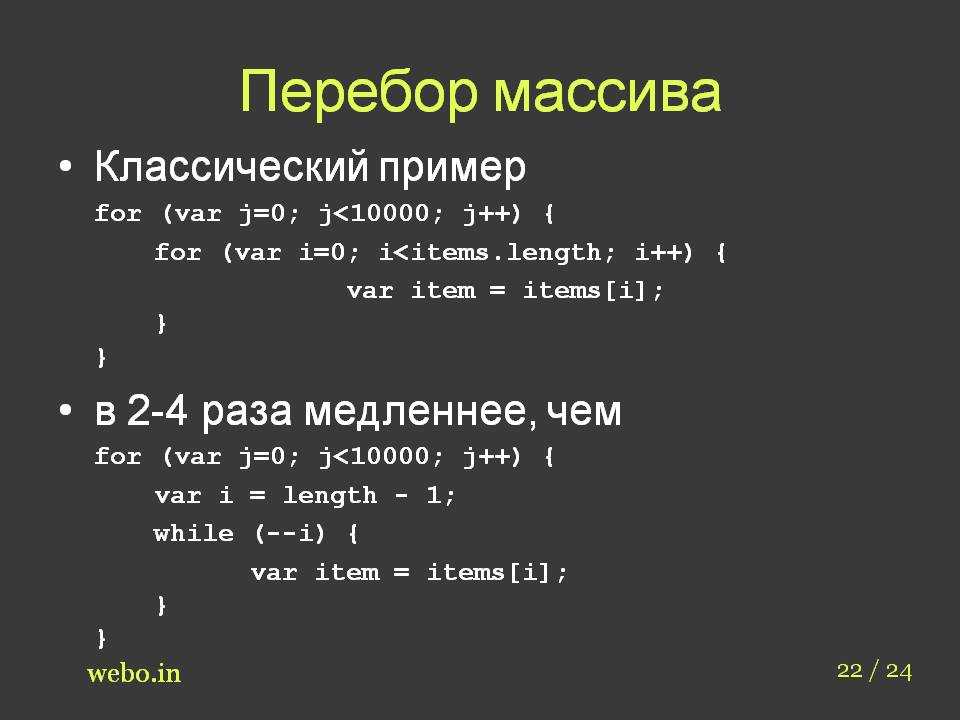
Способы перебора массивов в JavaScript - Часть 1 - Уроки JavaScript
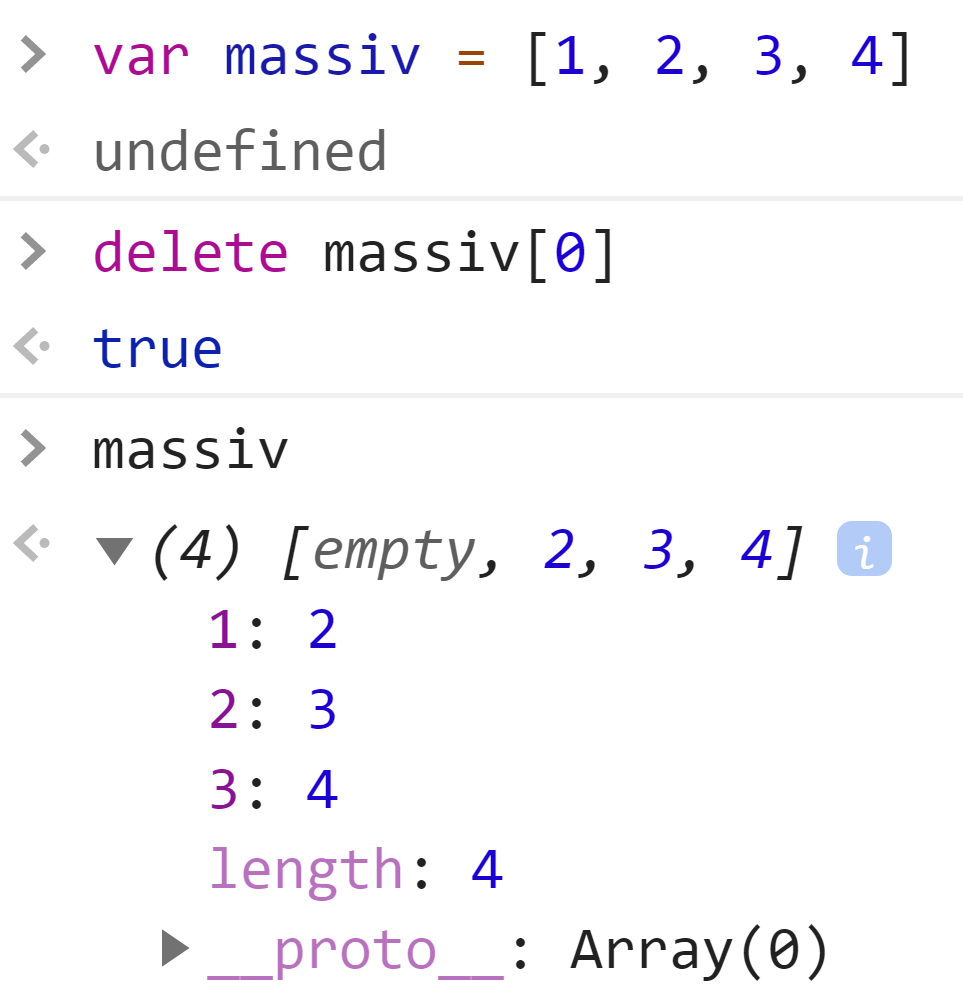
Если нужно удалить массив в контексте объекта, можно воспользоваться оператором delete: delete obj.array;
Уроки JavaScript / Как удалить элемент из массива
Метод pop() удаляет последний элемент массива и может быть использован в цикле для полной очистки: while(array.length) { array.pop(); }
Разбор методов JavaScript forEach() и map() #javascript
Метод shift() удаляет первый элемент массива и может использоваться в цикле аналогично pop(): while(array.length) { array.shift(); }
Метод filter() позволяет создать новый массив, исключающий определённые элементы: array = array.filter(() =>false);
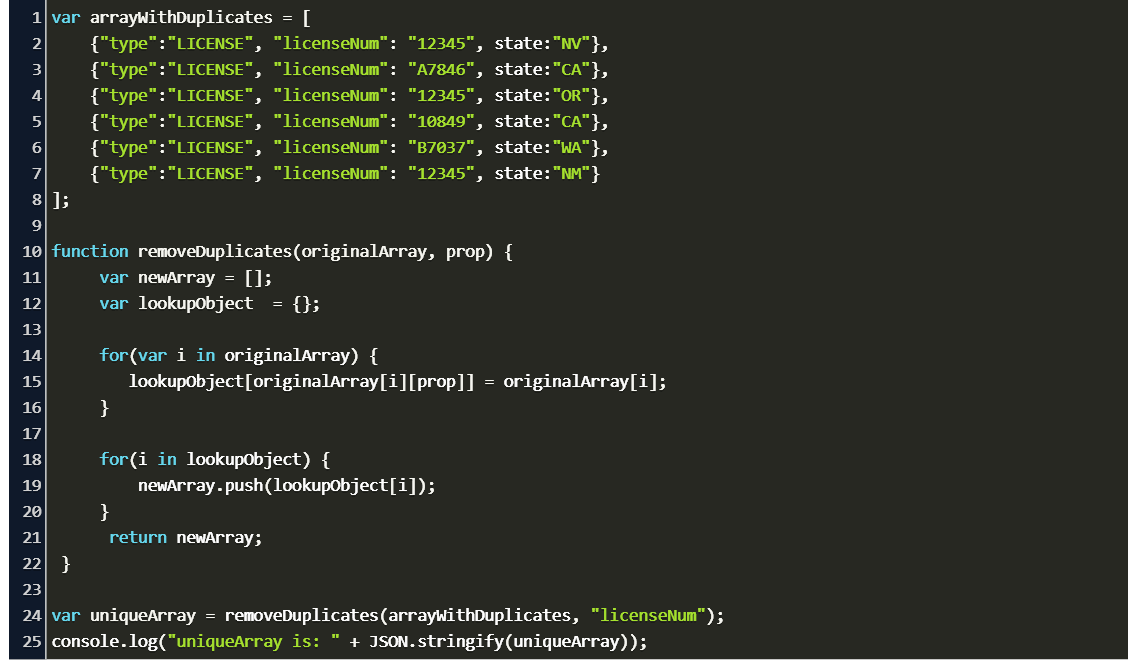
Как удалить дубликаты из массива? 3 способа. (JavaScript)
Для замены содержимого массива на другой массив, используйте метод concat(): array = array.concat([]);
JavaScript. Массивы. Способы создания. Добавление / удаление элементов. Методы и особенности массива
Метод map() может быть использован для создания нового пустого массива: array = array.map(() =>{});
Чтобы полностью удалить массив из памяти, убедитесь, что все ссылки на него установлены в null или удалены.
Удаление дублей из массива JavaScript








-Step-2.jpg/aid12535027-v4-728px-Clear-an-Array-in-JavaScript-(JS)-Step-2.jpg)