Простые способы удаления музыки на веб-странице через CSS
В данном руководстве мы рассмотрим несколько методов, как можно удалить или отключить музыку на веб-странице, используя CSS. Эти советы помогут вам сделать ваш сайт более удобным для пользователей.
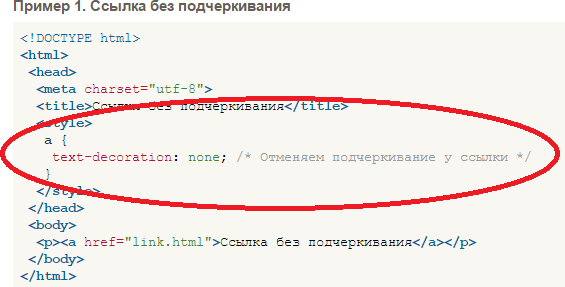
Используйте свойство display, чтобы скрыть аудиоплеер на странице и отключить воспроизведение музыки.
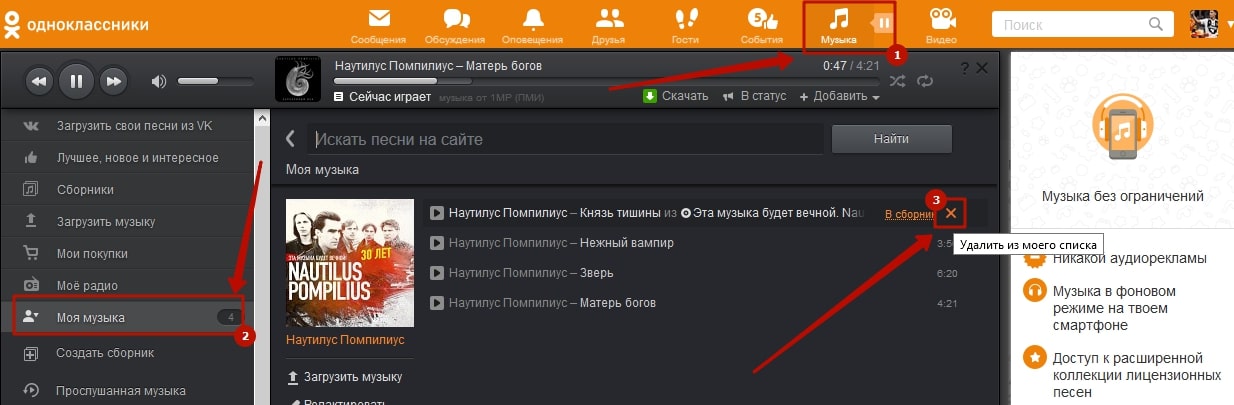
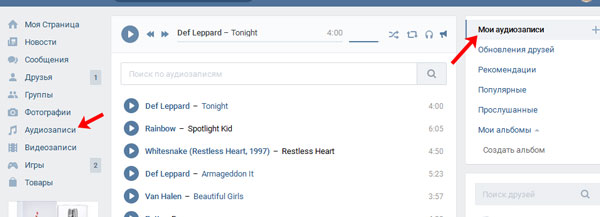
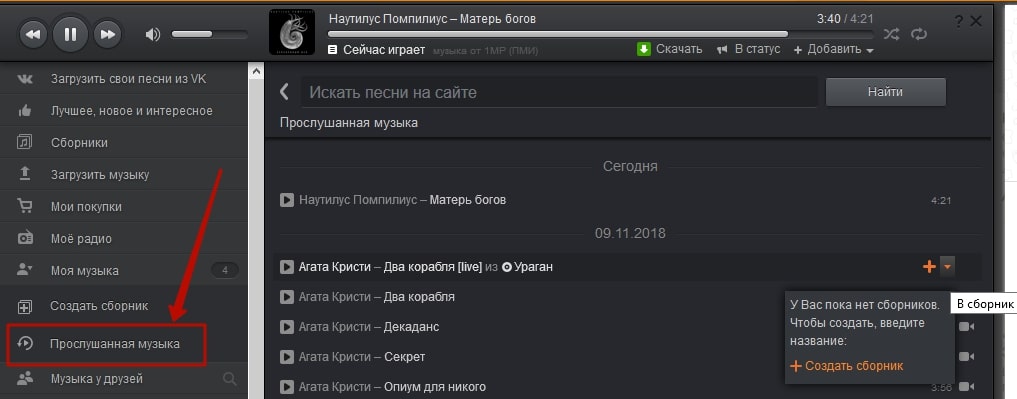
Удалить музыку с вк!!
Применяйте visibilityдля аудиоплеера, чтобы скрыть его визуально, но оставить пространство на странице.
ЭМ МАМ СМОТРИ 😭 ГДЕ МОЙ М9...
Убедитесь, что ваш аудиоплеер имеет уникальный идентификатор или класс, чтобы легко находить и скрывать его с помощью CSS.
ДЕПРЕССИЯ В 0 ЛЕТ
Проверьте наличие встроенного аудиоплеера в HTML-коде и удалите его, если это возможно.
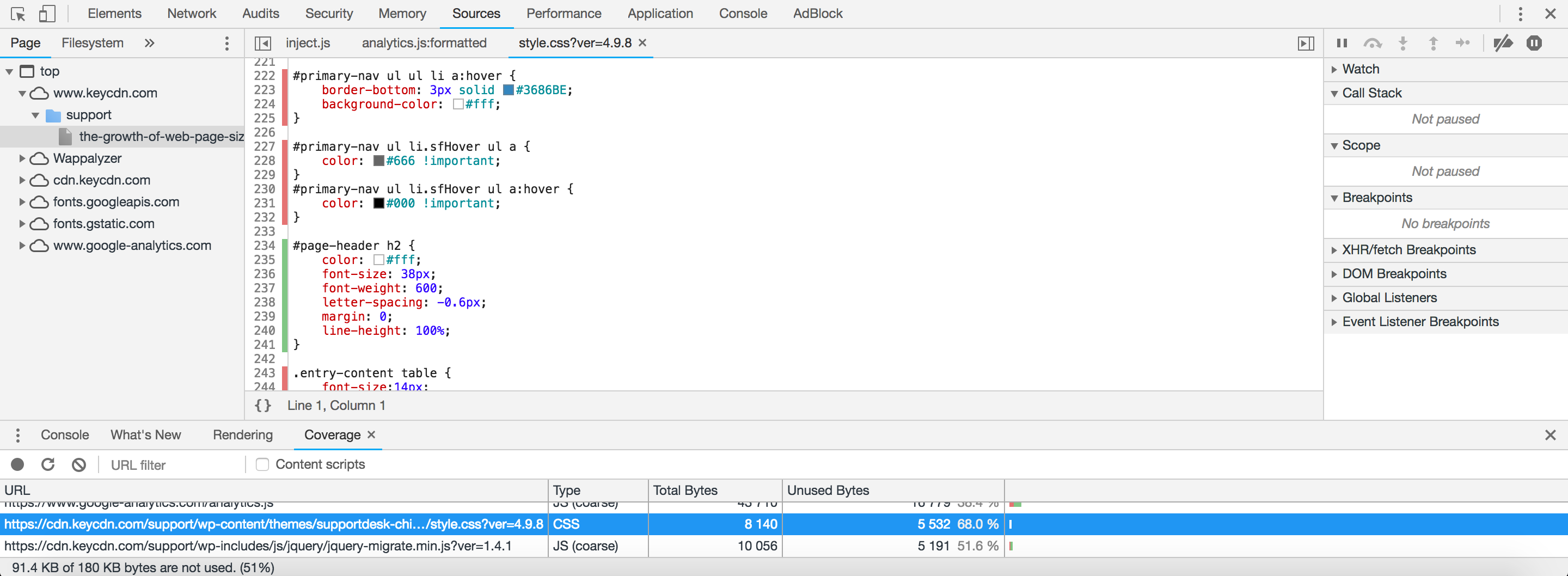
Как полностью скачать сайт с CSS, JavaScript и картинками
Если музыка воспроизводится через фоновое видео, используйте CSS, чтобы отключить звук или скрыть элемент video.
Как удалить все скачанные файлы с CSS Steam
Воспользуйтесь псевдоклассом() для исключения элементов с музыкой из видимости.
маразм спалил лицо #shorts
Настройте аудиоплеер на автоплей через HTML, чтобы управлять им через CSS.
Применяйте media queries, чтобы отключить музыку на мобильных устройствах или при определенной ширине экрана.
Оперские треки для твоей тачки #1, оперская музыка, 2022
Добавьте стили для состояния отключения звука аудиоплеера, если он поддерживает такую функцию.
Используйте JavaScript вместе с CSS для более сложных сценариев отключения или управления музыкой на странице.
как на самом деле играют мувимейкеры