Способы удаления лишних CSS стилей для оптимизации сайта
Узнайте, как быстро и эффективно избавиться от ненужных CSS стилей, чтобы улучшить производительность вашего сайта и упростить его поддержку.
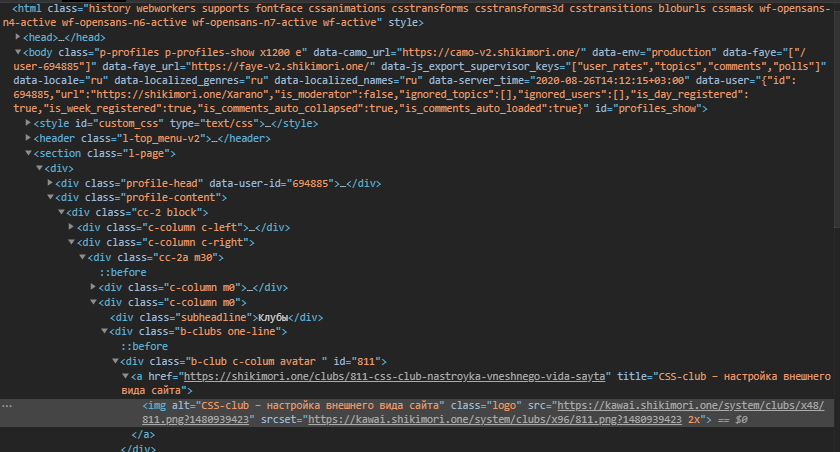
Используйте инструменты разработчика в браузере для нахождения неиспользуемых стилей.
Сброс стилей vs нормализация стилей -- ac-ch.ru vs ac-ch.ru
Применяйте автоматические инструменты, такие как PurifyCSS или UnCSS, для очистки кода.
#6. Сброс стилей в CSS. Reset и normalize
Проверьте код вручную и удалите стили, которые не применяются к текущему контенту.
Сброс стилей в CSS -- Обнуляющие стили в CSS -- Reset CSS
Регулярно обновляйте и оптимизируйте свои стили, чтобы избежать накопления ненужных правил.
Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress
Используйте современные CSS-фреймворки, которые облегчают управление стилями и их удаление.
Чистим CSS
Проводите аудит CSS стилей с помощью специальных плагинов и расширений для браузеров.
004. CSS Modules — убрать нельзя оставить
Старайтесь использовать минимальное количество CSS классов и ID, чтобы упростить поддержку стилей.
Организуйте свой CSS код в модули, чтобы легче отслеживать и удалять ненужные стили.
Как убрать из загрузки ненужные стили и файлы css ?
Используйте переменные и миксины в препроцессорах, чтобы уменьшить дублирование кода и облегчить его чистку.
Почему не стоит использовать сброс стилей (ac-ch.ru, обнуление стилей CSS)
Проверяйте стили после каждого значительного обновления сайта, чтобы удалить устаревшие правила.
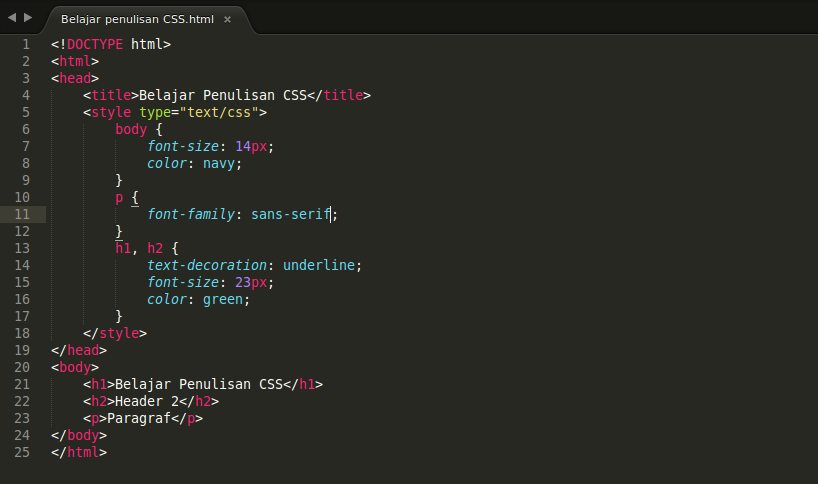
CSS синтаксис. Обнуление CSS стилей. Уроки HTML CSS JS. Урок №5