Как удалить ненужные стили из вашего проекта
Удаление ненужных стилей из CSS помогает улучшить производительность сайта, упрощает поддержку кода и снижает время загрузки страниц. Узнайте лучшие методы и инструменты для этой задачи.
Проведите анализ CSS файлов с помощью онлайн инструментов, таких как PurifyCSS или UnCSS, чтобы определить неиспользуемые стили.
Как удалить лишние сэмплы и не расстроить SET~KORG Pa900/Pa600: Clearing SET of unnecessary samples
Используйте Chrome DevTools для поиска и удаления неиспользуемых CSS селекторов на каждой странице вашего сайта.
Уроки для Чайников.#Как удалить стили и переходы из Прошоу Продюсер.
Регулярно проводите рефакторинг вашего CSS кода, удаляя старые и ненужные стили.
35 Удаление стиля в Word
Организуйте CSS файлы, разделяя стили по компонентам и модулям для лучшей управляемости.
урок. удаление переходов стилей проектов из ProShow Producer
Используйте CSS препроцессоры, такие как Sass или Less, которые позволяют лучше управлять стилями и упрощают их удаление.
Как добавить стили и переходы в программу ProShow Producer
Применяйте методы BEM (Block Element Modifier) для структурирования CSS и уменьшения количества ненужных стилей.
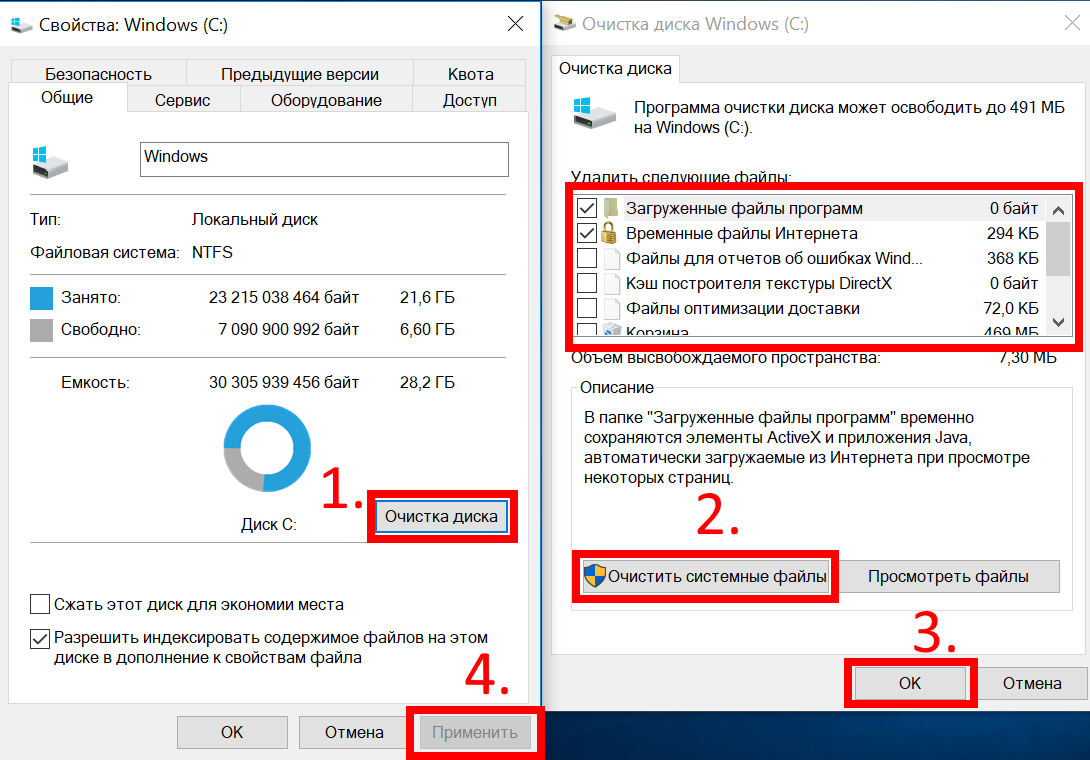
Как убрать из загрузки ненужные стили и файлы css ?
Периодически проводите аудит CSS с использованием инструментов, таких как CSS Stats или Parker, для анализа объема и эффективности стилей.
Удаляйте неиспользуемые классы и идентификаторы из HTML кода, чтобы избежать накопления лишних стилей.
Внедрите автоматизацию для очистки CSS при помощи скриптов, например с использованием PostCSS и его плагинов.
Следите за актуальностью библиотек и фреймворков, используемых в проекте, и удаляйте старые версии вместе с их стилями.