Как убрать подчеркивание у ссылок на веб-странице
Подробные советы по удалению подчеркивания у ссылок в HTML, чтобы сделать ваши веб-страницы более привлекательными и профессиональными.
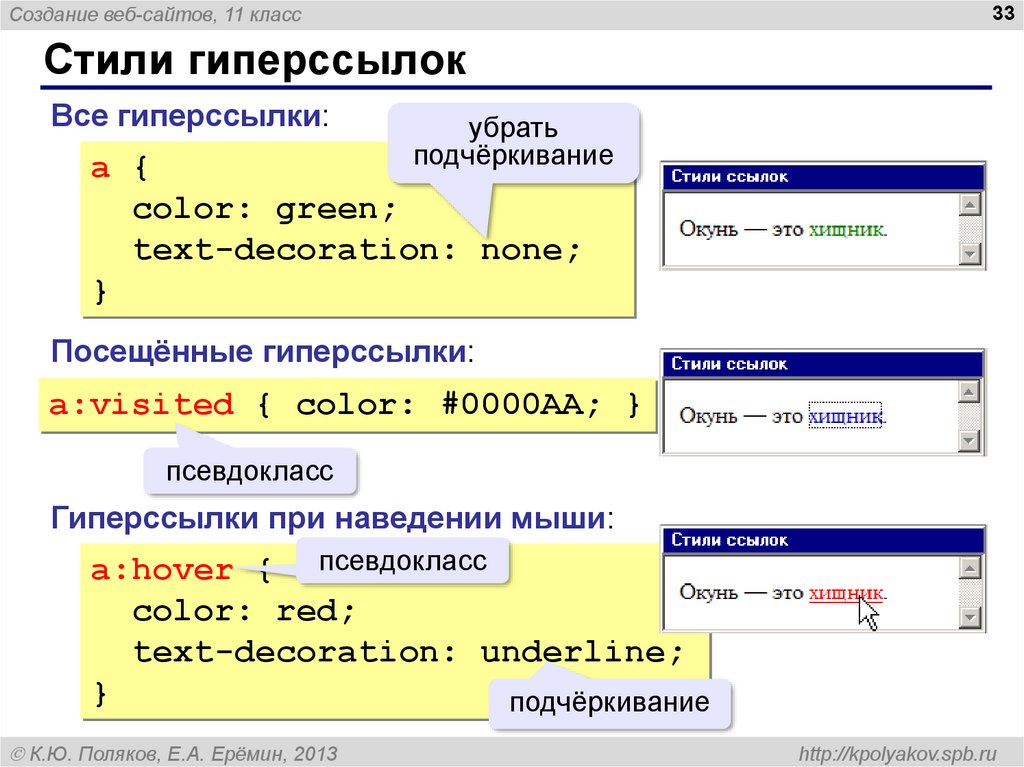
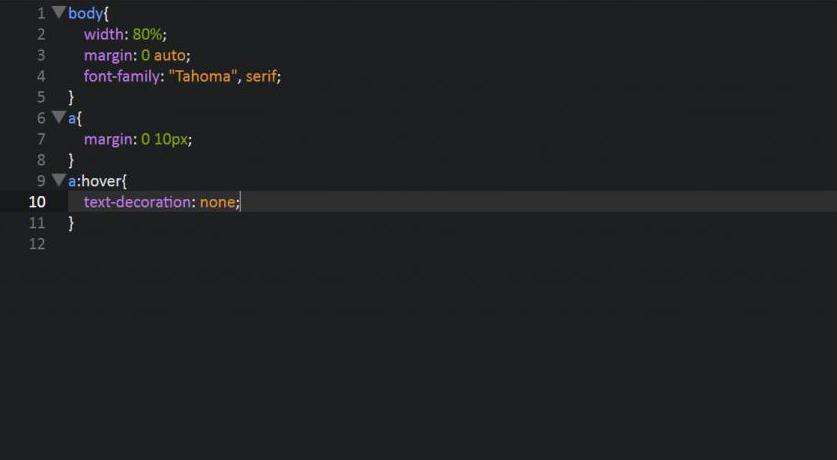
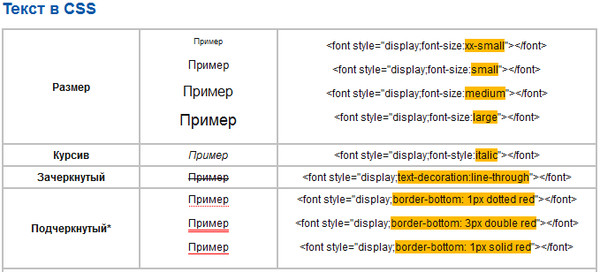
Используйте CSS-свойство text-decoration: none; для удаления подчеркивания.
Как убрать подчеркивание ac-ch.ru4
Примените класс CSS к нужным ссылкам для более гибкого управления стилями.
Animated Card Hover Effect - Html \u0026 CSS - CodeEra
Добавьте стиль непосредственно в тег ссылки через атрибут style.
CSS фича #11 ➤ Подчеркивание ссылок - Links undeline before
Используйте JavaScript для динамического изменения стиля ссылки.
Как убрать гиперссылки из документа ворд
Создайте отдельный CSS-файл для управления стилями всех ссылок на сайте.
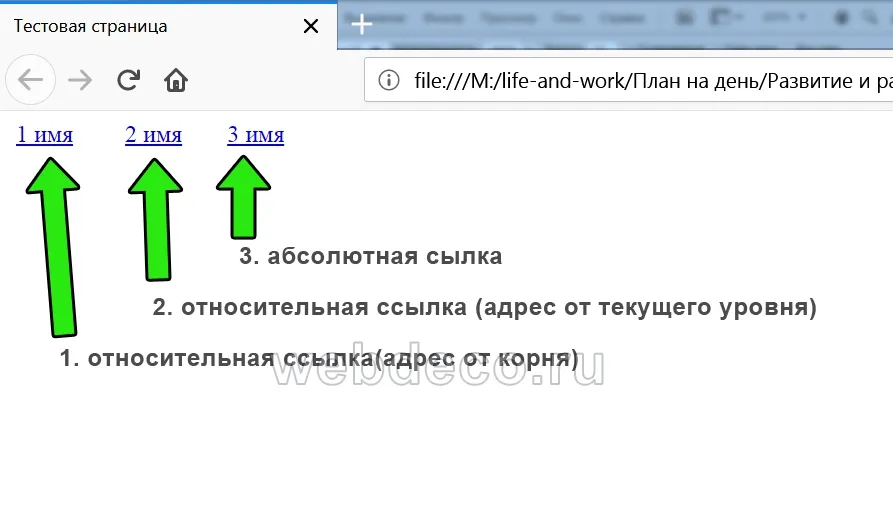
Все про html ссылки. Цвет, стилизация, атрибуты.
Проверьте правильность работы стилей на разных браузерах.
Используйте псевдоклассдля управления стилем при наведении.
Сделайте ссылки более заметными, изменив цвет текста или фона.
Плавное подчеркивание ссылки при наведении на чистом CSS
Избегайте использования устаревших HTML-атрибутов для стилизации ссылок.
Убедитесь, что стили соответствуют общей тематике и дизайну сайта.
Сделать ссылку, цвет ссылки, подчеркивание, убрать, hover