Способы удаления полосы прокрутки на сайте: инструкция
В этой статье вы найдете различные методы и полезные советы, которые помогут вам удалить полосу прокрутки на веб-странице, улучшив её внешний вид и удобство использования.
Используйте свойство CSS overflow: hidden для удаления вертикальной полосы прокрутки.
Как убрать полосу прокрутки в Google Chrome
Для удаления горизонтальной полосы прокрутки используйте overflow-x: hidden в CSS.
[44] ДРУГОЙ СПОСОБ УВИДЕТЬ ПОЛИНЕЗИЮ - Кругосветка, яхтинг, путешествие
Попробуйте установить высоту и ширину элемента в фиксированных значениях, чтобы избежать появления полосы прокрутки.
Adobe Muse Уроки - 19. Как убрать полосу прокрутки (2 способа)
Используйте CSS свойство white-space: nowrap для предотвращения переноса текста и удаления горизонтальной прокрутки.
Как скрыть/удалить полосу прокрутки CSS -- How to hide scroll bar using CSS
Для более сложных случаев используйте JavaScript для динамического управления свойствами стиля элементов.
1.1.5.3. Решено: Как убрать горизонтальную полосу прокрутки в Prestashop - Creative Elements
Примените CSS свойство position: fixed или absolute для элементов, которые могут вызвать появление полосы прокрутки.
Проверьте наличие margin и padding, которые могут увеличивать размер элемента и вызывать прокрутку.
Используйте media queries в CSS для адаптивного управления полосой прокрутки на разных устройствах.
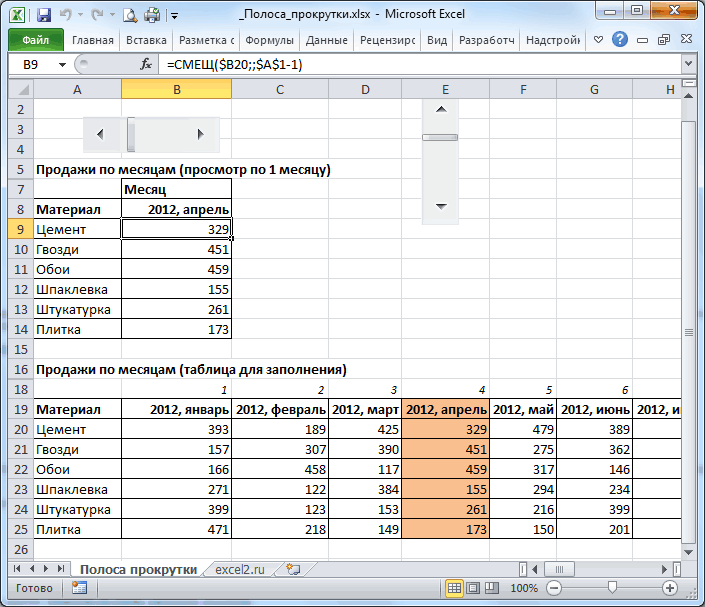
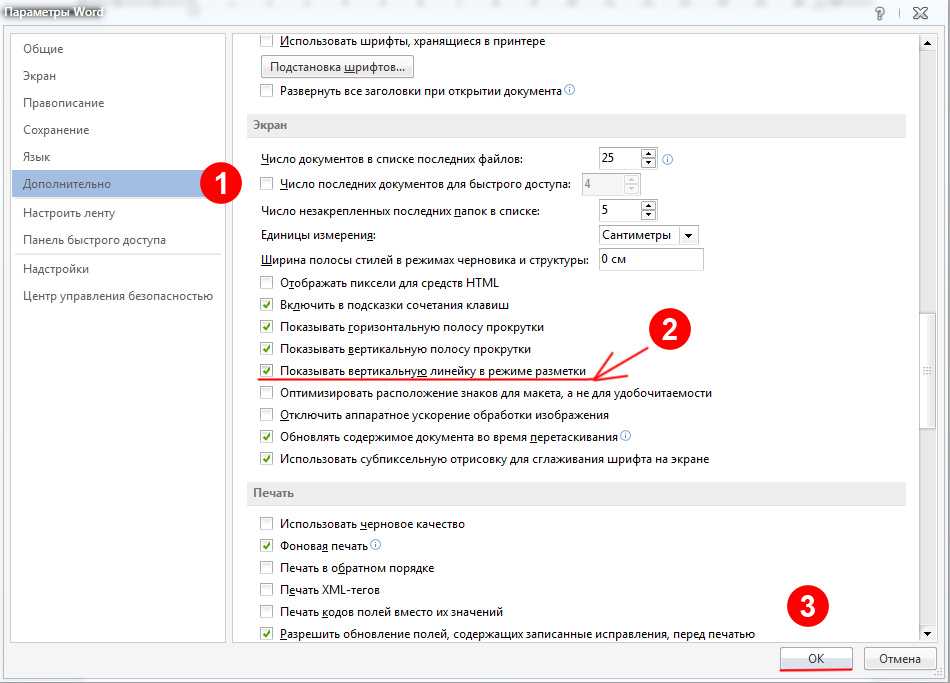
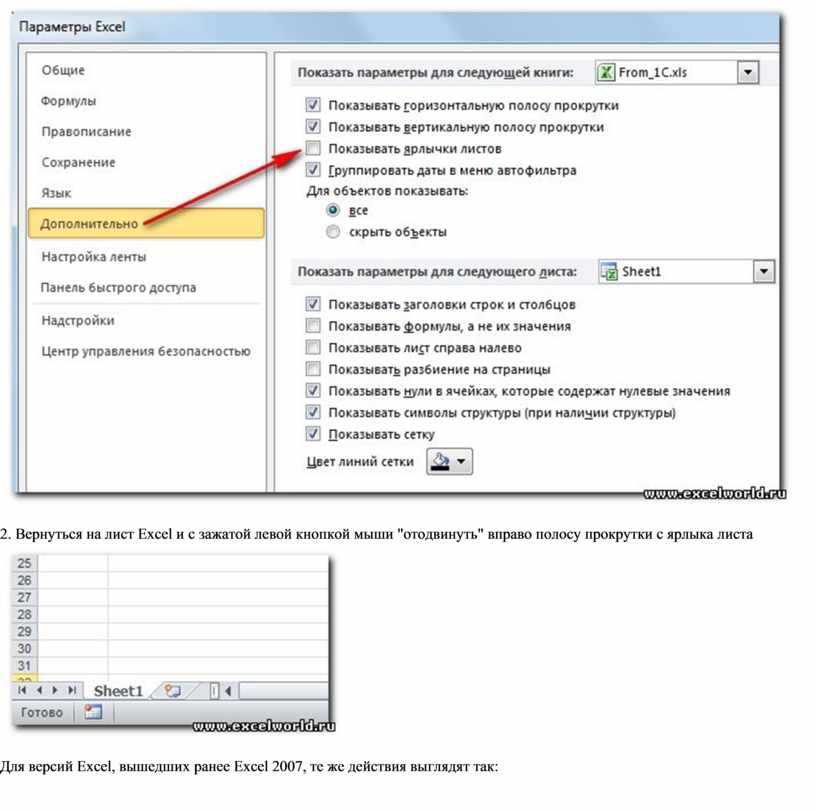
Как Изменить Область Прокрутки в Excel ► 2 Способа
ПРОКРУТ ПЕДАЛЕЙ что это и как его УСТРАНИТЬ
Регулярно проверяйте верстку страницы в различных браузерах, чтобы убедиться в отсутствии полосы прокрутки.
Как убрать горизонтальную прокрутку 3 метода
Оптимизируйте размеры изображений и видео, чтобы избежать появления горизонтальной прокрутки.
Пытаюсь убрать полосу на мониторе HP EliteDisplay E271i