Простые способы удалить символ из строки на JavaScript
На этой странице вы найдете полезные советы и примеры кода, которые помогут вам удалить символ из строки в языке программирования JavaScript. Эти методы помогут вам легко и эффективно манипулировать строками в вашем коде.
Для удаления символа по индексу используйте метод slice(). Пример: const newStr = str.slice(0, index) + str.slice(index + 1);
Как удалить первый и последний символ в строке используя RegExp? JavaScript
Можно воспользоваться методом substring(). Пример: const newStr = str.substring(0, index) + str.substring(index + 1);
JavaScript (JS). Работа со строками: length, substr, slice, split, trim, toUpper(Lower)Case
Если нужно удалить все вхождения определенного символа, используйте метод replace(). Пример: const newStr = str.replace(/a/g, );
Работа со стилями - className, classList, add, remove, toggle
Для удаления символа в начале строки используйте метод slice(). Пример: const newStr = str.slice(1);
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение
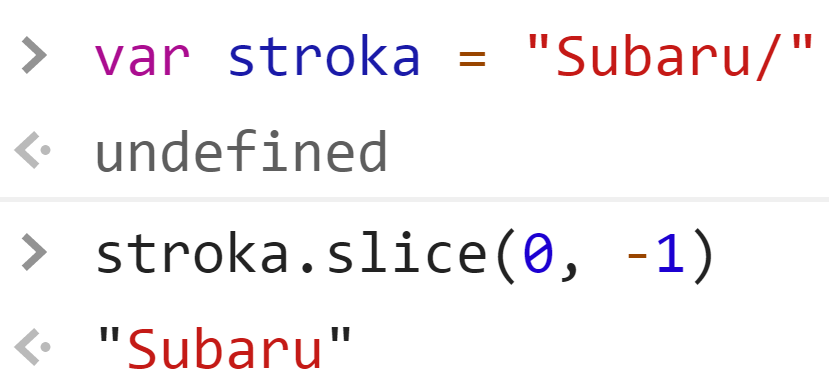
Для удаления символа в конце строки используйте метод slice(). Пример: const newStr = str.slice(0, -1);
Как удалить лишние пробелы в строке? JavaScript RegExp
Метод split() и join() также полезен для удаления символа. Пример: const newStr = str.split(a).join();
Если нужно удалить символ по условию, используйте метод filter(). Пример: const newStr = [...str].filter(char =>char !== a).join();
Для удаления первого вхождения символа используйте метод indexOf() и slice(). Пример: const index = str.indexOf(a); const newStr = str.slice(0, index) + str.slice(index + 1);
Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
Метод replaceFirst() удаляет первое вхождение символа. Пример: const newStr = str.replace(a, );
Для удаления символа по регулярному выражению используйте метод replace(). Пример: const newStr = str.replace(/[^a-z]/g, );














.jpg)

