Эффективные способы удаления слайдера в WordPress: подробная инструкция
На этой странице вы найдете подробные советы и инструкции по удалению слайдера в WordPress, которые помогут вам быстро и без проблем справиться с этой задачей.
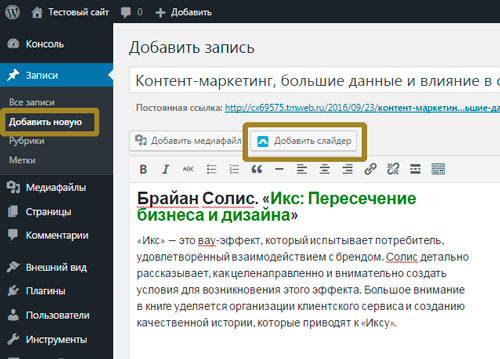
Войдите в административную панель вашего сайта на WordPress, используя свои учетные данные.
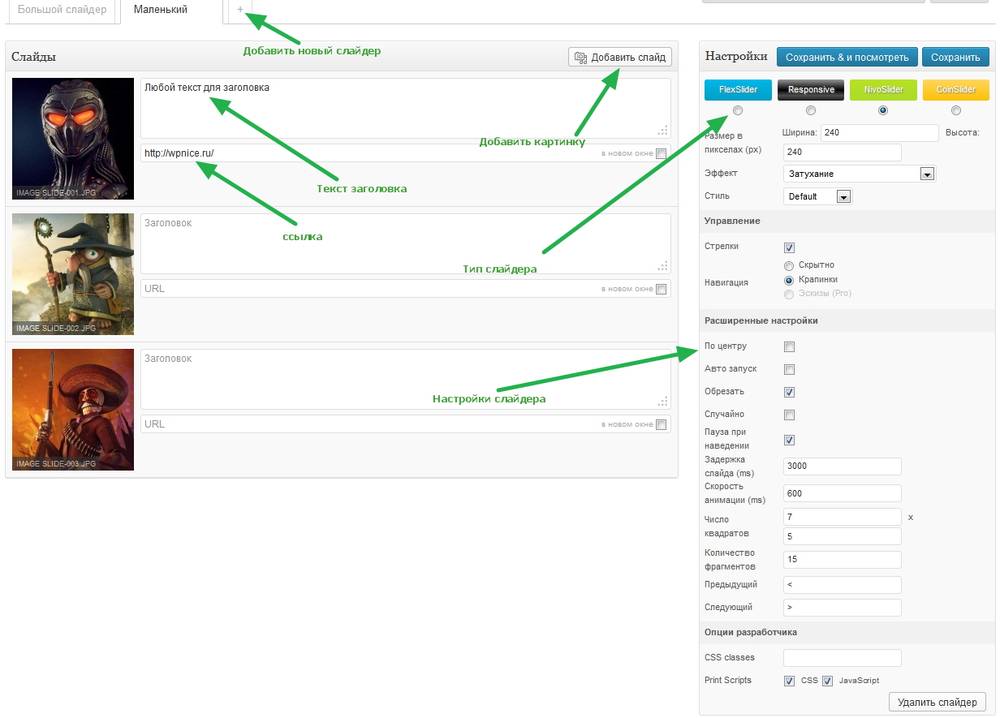
Настройка слайдера - Слайдер для wordpress - Будни веб-мастера - Kadence - Слайдер на вордпрессе
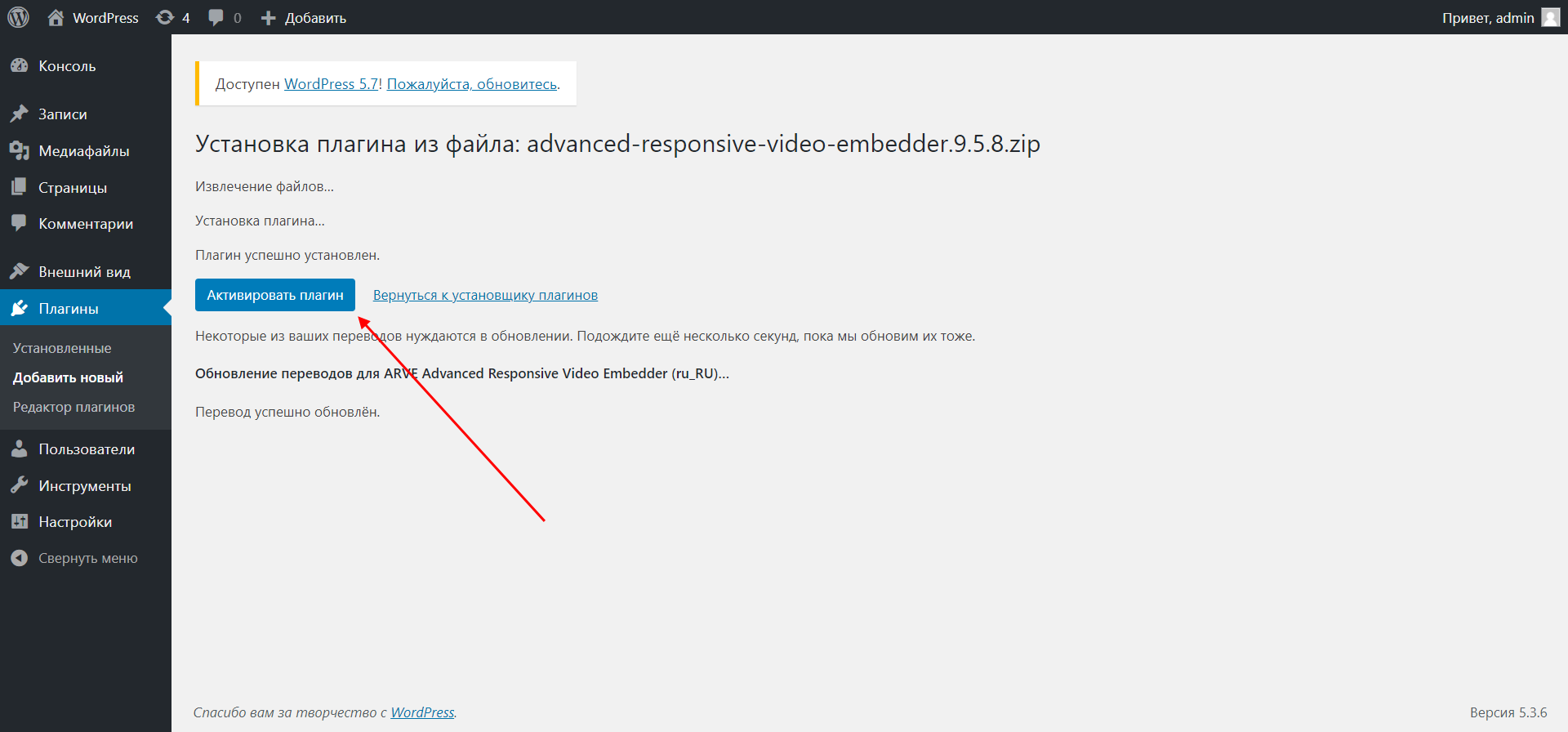
Перейдите в раздел Плагины и найдите плагин, который отвечает за работу слайдера.
Smart Slider 3. лучший слайдер для Wordpress. Бесплатные слайдеры
Деактивируйте и удалите плагин, который отвечает за слайдер, если он больше не нужен.
Слайдер для сайта на WordPress - плагин MetaSlider
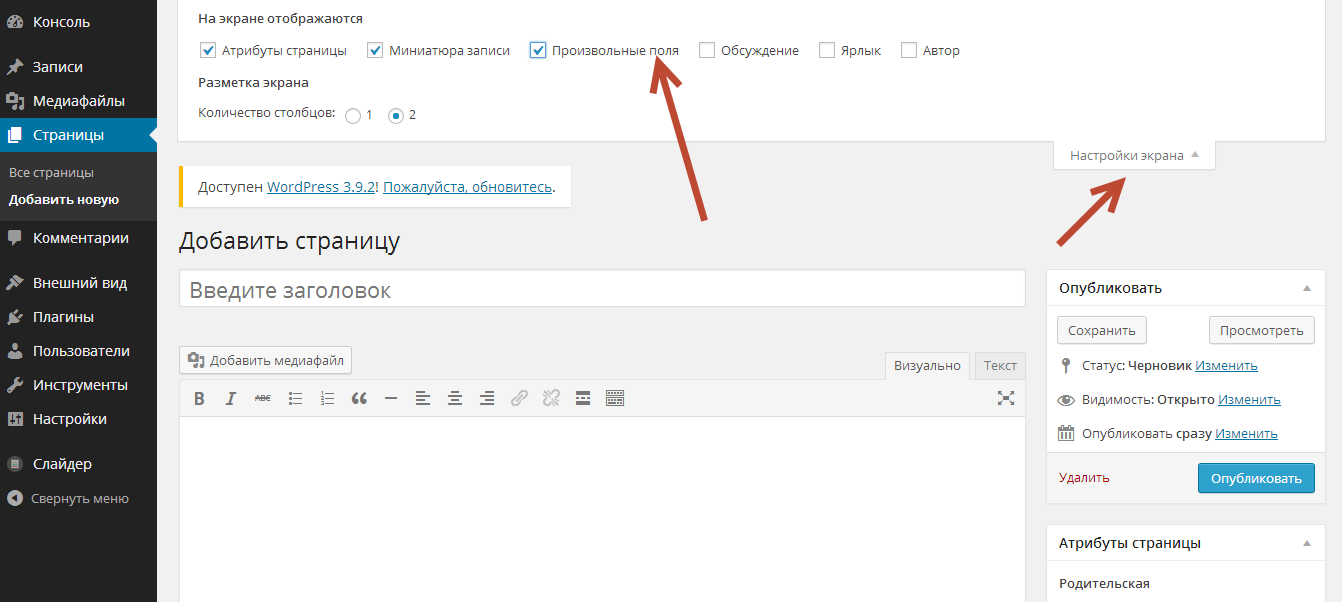
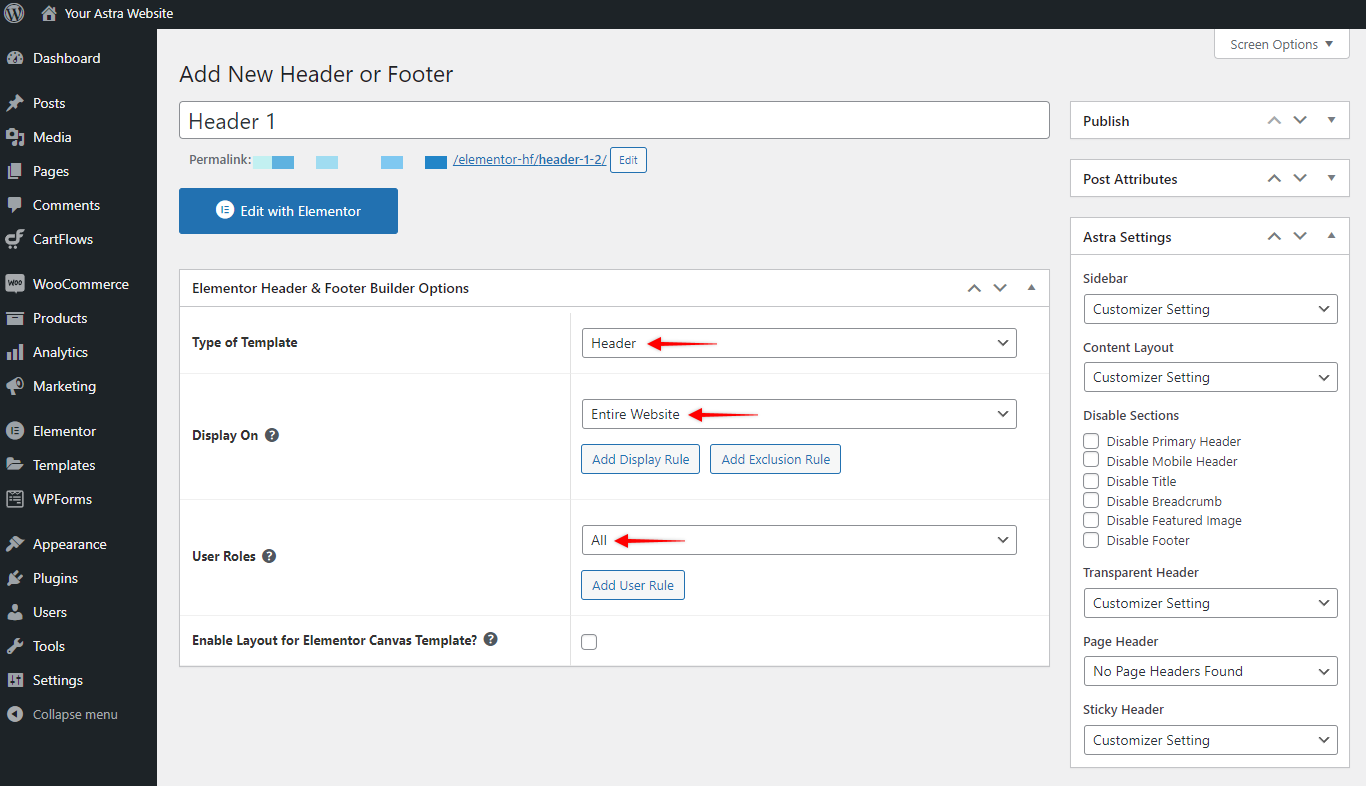
Если слайдер встроен в тему, перейдите в раздел Внешний вид - Настройки темы.
Как удалить неиспользуемые изображения на wordpress? (дубли)
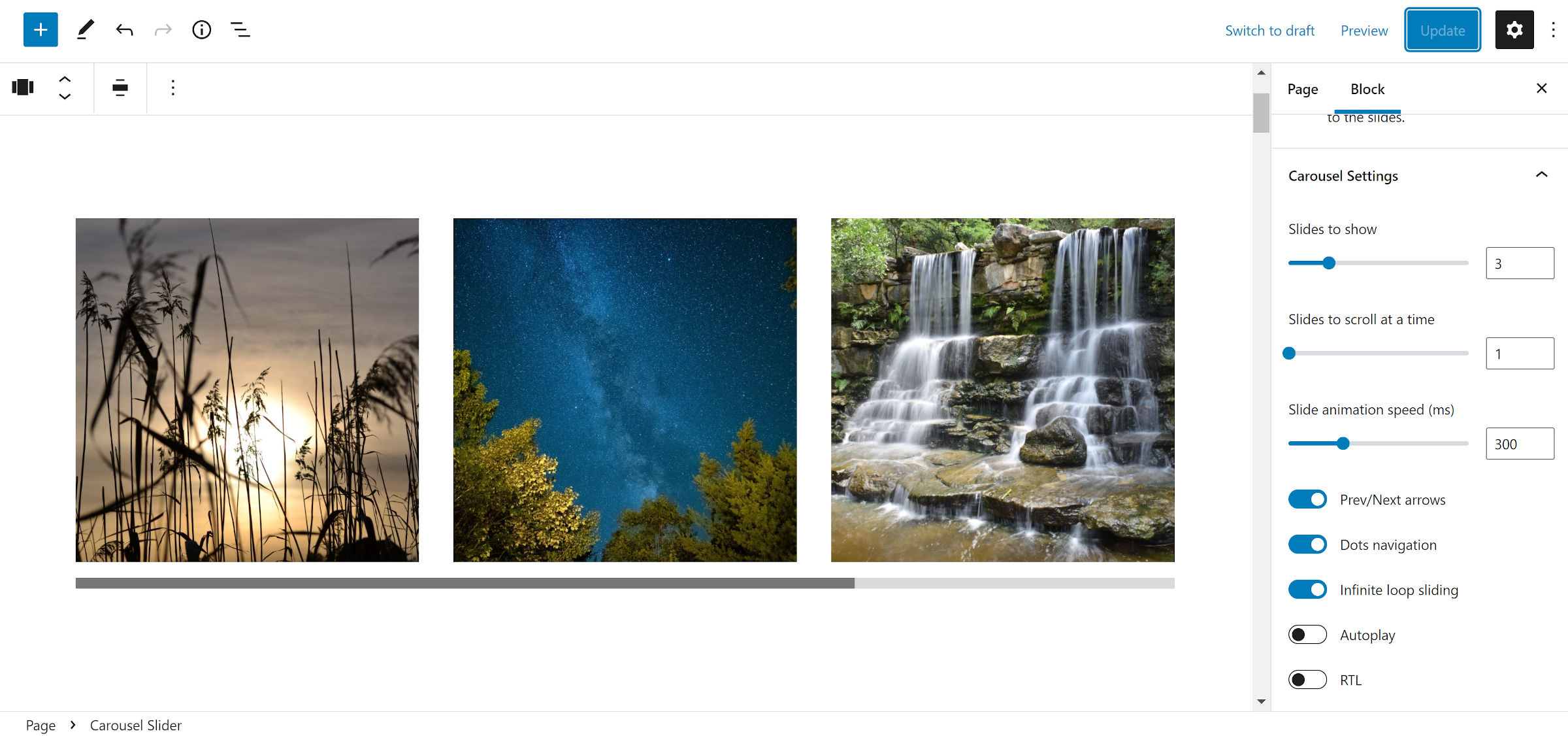
Ищите настройки, связанные со слайдером, и отключите их.
Убрать заголовок страницы WordPress - Как убрать заголовок на сайте Вордпресс, скрыть заголовок
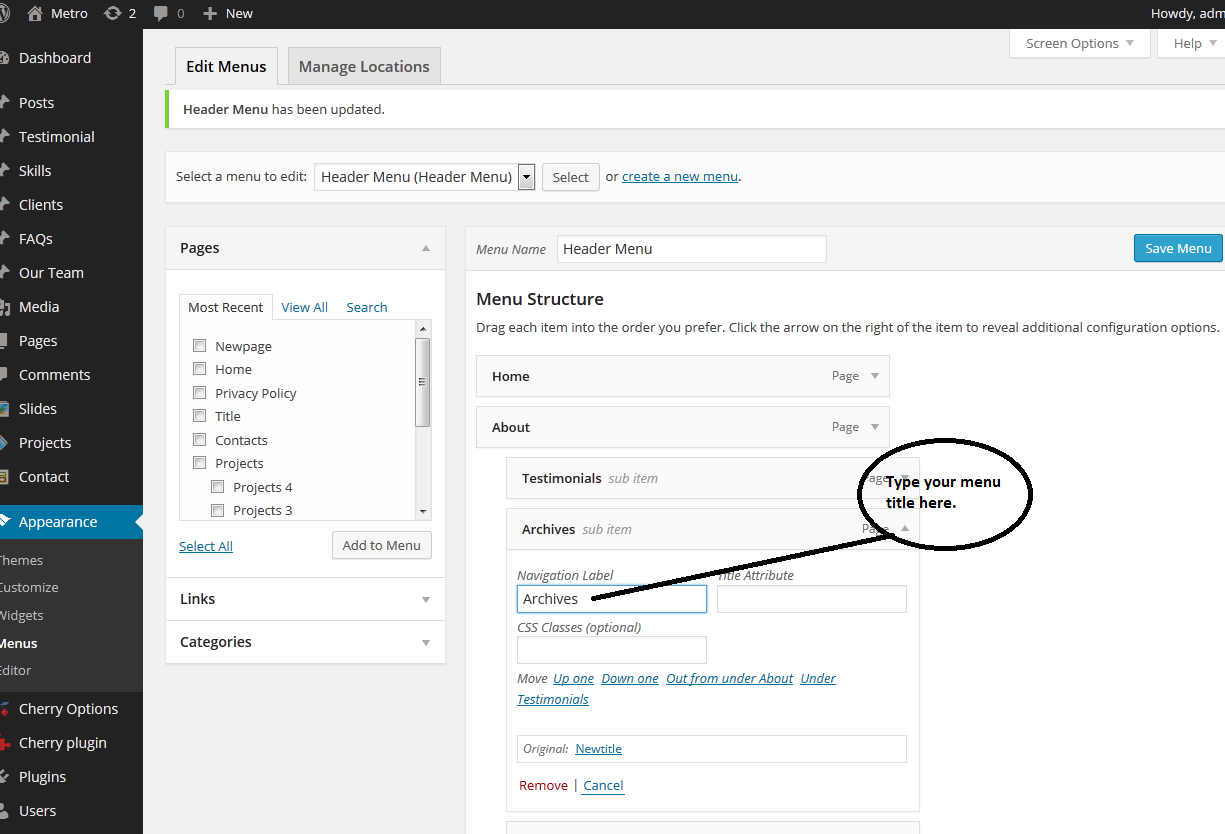
Откройте редактор тем, если не удалось найти настройки слайдера, и найдите соответствующий код в файлах темы.
Удалите или закомментируйте код, который отвечает за вывод слайдера на странице.
Очистите кэш вашего сайта после внесения изменений, чтобы они вступили в силу.
Как в WordPress убрать боковую панель? Убираем сайдбар на странице или записи сайта Вордпрес
Проверьте главную страницу вашего сайта, чтобы убедиться, что слайдер был успешно удален.
Если у вас возникли проблемы, обратитесь к документации вашей темы или плагина, либо к поддержке разработчика.
Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress