Эффективные методы удаления событий в JavaScript
В этом разделе вы узнаете, как правильно и эффективно удалять события в JavaScript. Мы рассмотрим несколько методов, которые помогут вам избежать утечек памяти и других проблем, связанных с обработкой событий.
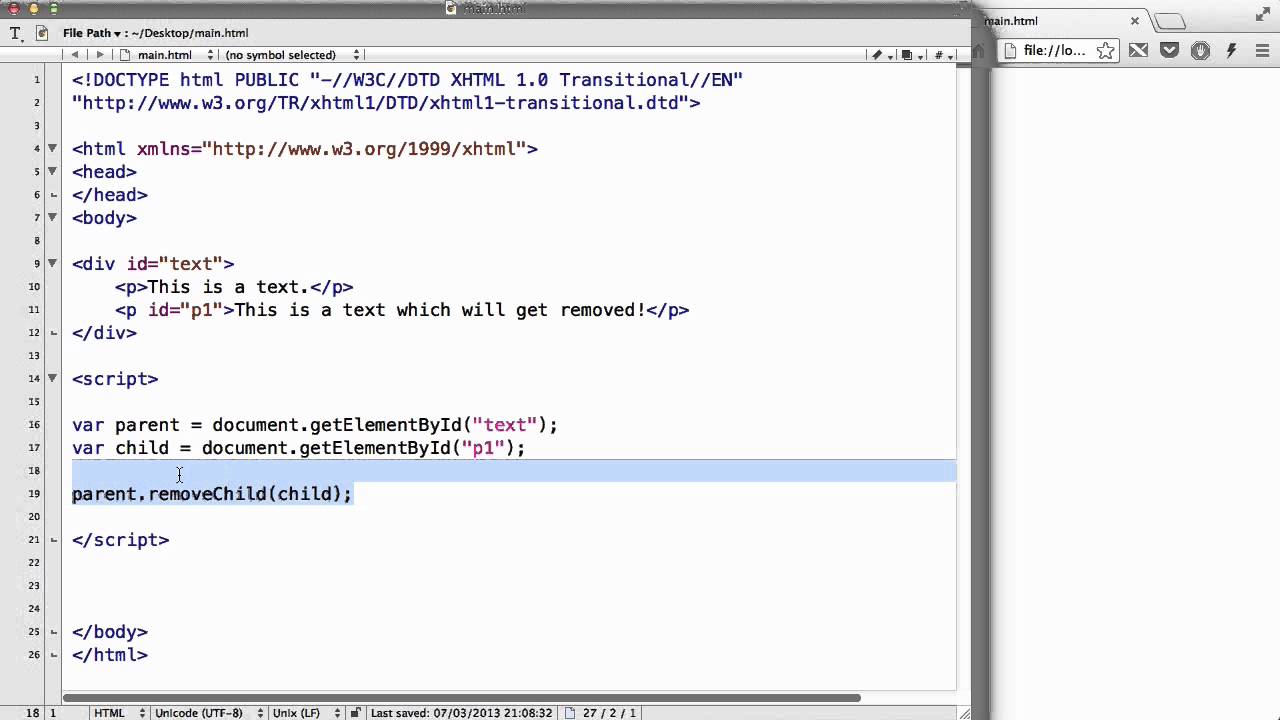
Используйте метод removeEventListener для удаления ранее добавленного обработчика события.
Уроки Javascript #1. Обработчик событий - AddEventListener.
При добавлении события сохраняйте ссылку на функцию-обработчик, чтобы позже можно было легко удалить событие.
As Easy As Possible: Remove Event Listeners in JavaScript
Убедитесь, что параметры в removeEventListener совпадают с параметрами в addEventListener.
Обработка событий в JavaScript
Если вы работаете с анонимными функциями, замените их на именованные функции для упрощения удаления событий.
JavaScript #11: обработчики событий: onclick, addEventListener, removeEventListener, event
Используйте объект options в addEventListener для точного контроля над поведением событий, включая их удаление.
События в js Как работает обработчик событий addeventlistener в javascript. Урок 41
Регулярно проверяйте и удаляйте ненужные события, чтобы избежать утечек памяти и улучшить производительность приложения.
Зачем следует удалять обработчики событий
Избегайте добавления событий в циклах без их последующего удаления, чтобы не создавать дублирующиеся события.
19. Frontender[1.0] Объекты в JavaScript. Ключи и значения, динамика, вложенность
Применяйте делегирование событий для упрощения управления событиями на множестве элементов.
Используйте современные инструменты разработки, такие как DevTools, для отладки и мониторинга событий в вашем коде.
JavaScript #13: делегирование событий, отмена действия браузера по умолчанию - preventDefault
Периодически рефакторите код, чтобы убедиться, что все события правильно удаляются и не вызывают проблем в работе приложения.
Уроки Javascript #2. Объект Event (Событие), Всплытие и Погружение (Фазы Жизненного Цикла События).