Как избавиться от JavaScript событий без видимых изменений на веб-странице
Узнайте, как безопасно и эффективно удалить JavaScript события на вашей веб-странице, минимизируя влияние на пользовательский опыт и функциональность.
Используйте метод removeEventListener для удаления слушателей событий.
#javascript #calendar ReactJS Calendar #8 Удаление событий
Проверяйте и удаляйте обработчики событий, привязанные через атрибуты HTML.
JavaScript #11: обработчики событий: onclick, addEventListener, removeEventListener, event
Освобождайте ресурсы, удаляя неиспользуемые слушатели событий.
As Easy As Possible: Remove Event Listeners in JavaScript
Избегайте удаления слушателей в циклах событий для оптимизации производительности.
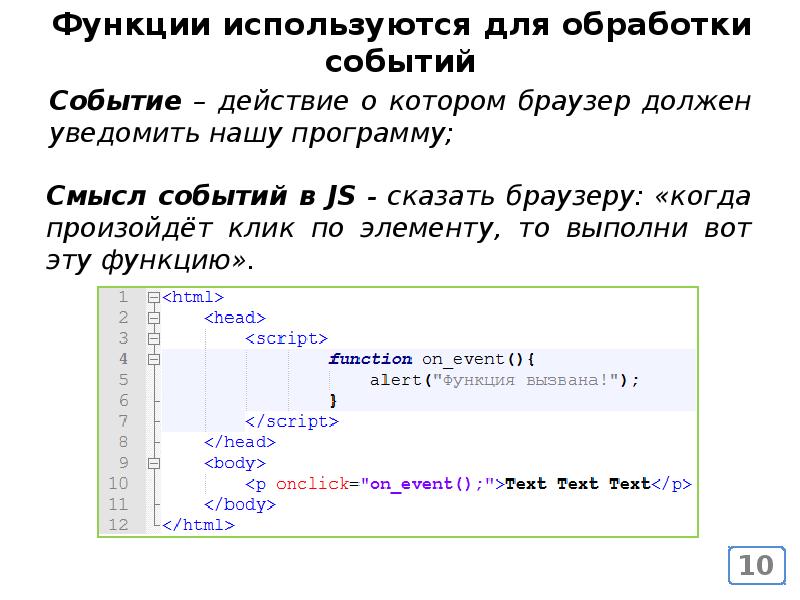
Обработка событий в JavaScript
Применяйте делегирование событий для сокращения числа установленных слушателей.
Уроки Javascript #2. Объект Event (Событие), Всплытие и Погружение (Фазы Жизненного Цикла События).
Тщательно тестируйте ваши изменения, чтобы убедиться в корректной работе функционала после удаления событий JavaScript.
Уроки Javascript #1. Обработчик событий - AddEventListener.
Документируйте процесс удаления событий для облегчения поддержки кода в будущем.
Используйте инструменты анализа производительности для оценки эффективности ваших изменений.
Регулярно обновляйте ваш код, чтобы минимизировать необходимость вручную удалять события JavaScript.
Изучите возможности фреймворков и библиотек, которые предлагают автоматическое управление событиями.
JavaScript практика. Обработчик событий.
Макро и Микро задачи в JavaScript #easyit #js #javascript