Эффективные методы удаления тегов на веб-странице через JavaScript
В этой статье вы узнаете, как с помощью JavaScript эффективно удалить HTML теги с веб-страницы. Мы рассмотрим различные методы, включая использование стандартных функций JavaScript и более сложные подходы для удаления элементов из DOM.
Используйте метод remove() для удаления элемента из DOM. Например: element.remove();.
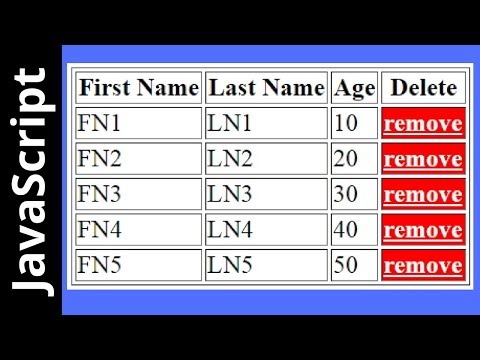
Удаление строк из таблицы в нативном JavaScript
Чтобы удалить элемент по его идентификатору, найдите его с помощью document.getElementById(id) и примените remove().
Как удалить child-nodes из DOM-элемента? - Javascript
Для удаления элементов по классу используйте document.querySelectorAll(.className), затем переберите и удалите их с помощью forEach и remove().
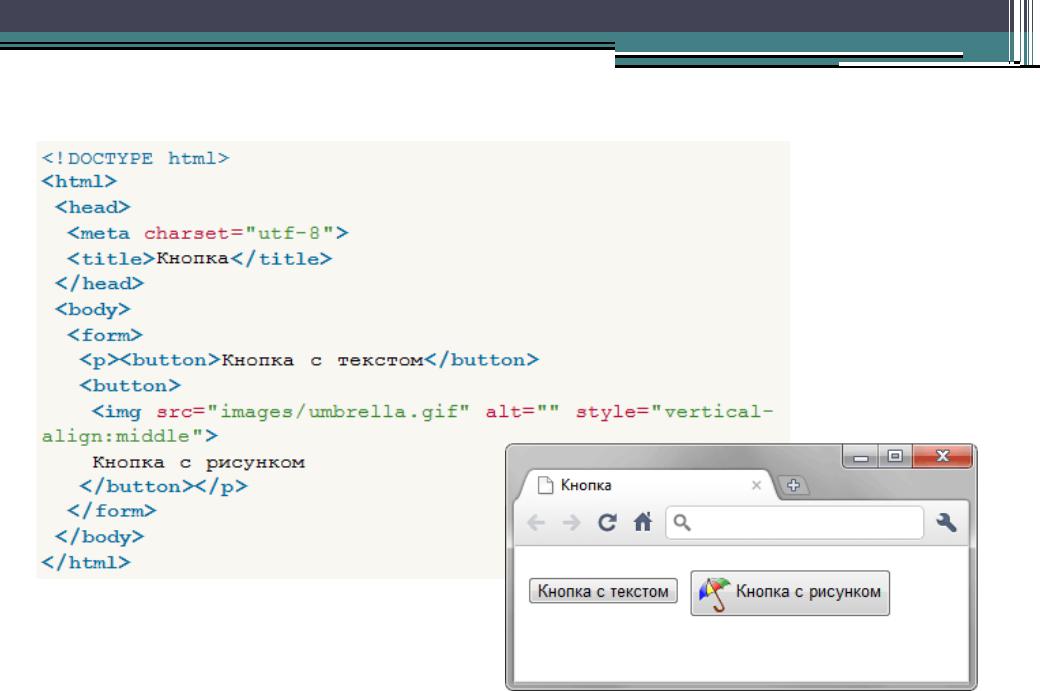
Как добавить/удалить класс с помощью JS.
Вы можете удалить элемент, используя его родительский элемент: parentElement.removeChild(childElement);.
🎉🔥 HTML CSS JavaScript! 🥳 Верстка и программирование мобильного приложения - умный дом 🏠
Для удаления всех дочерних элементов внутри родительского используйте parentElement.innerHTML = ;.
JavaScript (JS). Работа со строками: length, substr, slice, split, trim, toUpper(Lower)Case
Применяйте removeChild для удаления определенного дочернего элемента от родителя: parentElement.removeChild(element);.
При работе с динамическими элементами лучше использовать делегирование событий и затем удалять элементы, когда они не нужны.
Используйте element.style.display = none; для скрытия элемента без его удаления.
Удаление текстовых узлов на JavaScript
Вы также можете использовать element.hidden = true; для скрытия элемента, не изменяя его структуру в DOM.
#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Чтобы полностью удалить все элементы определенного типа (например, все ), используйте document.querySelectorAll(div).forEach(e =>e.remove());.
Добавление и удаление html элементов с помощью javascript