Как удалить элементы в JavaScript: пошаговые инструкции
В этом руководстве вы найдете полезные советы и примеры кода, которые помогут вам научиться эффективно удалять элементы в JavaScript. Узнайте, как правильно использовать методы удаления для достижения желаемых результатов.
Используйте метод splice() для удаления одного или нескольких элементов из массива по индексу.
Как удалить лишние пробелы в строке? JavaScript RegExp
Метод filter() позволяет создать новый массив без элементов, соответствующих условию.
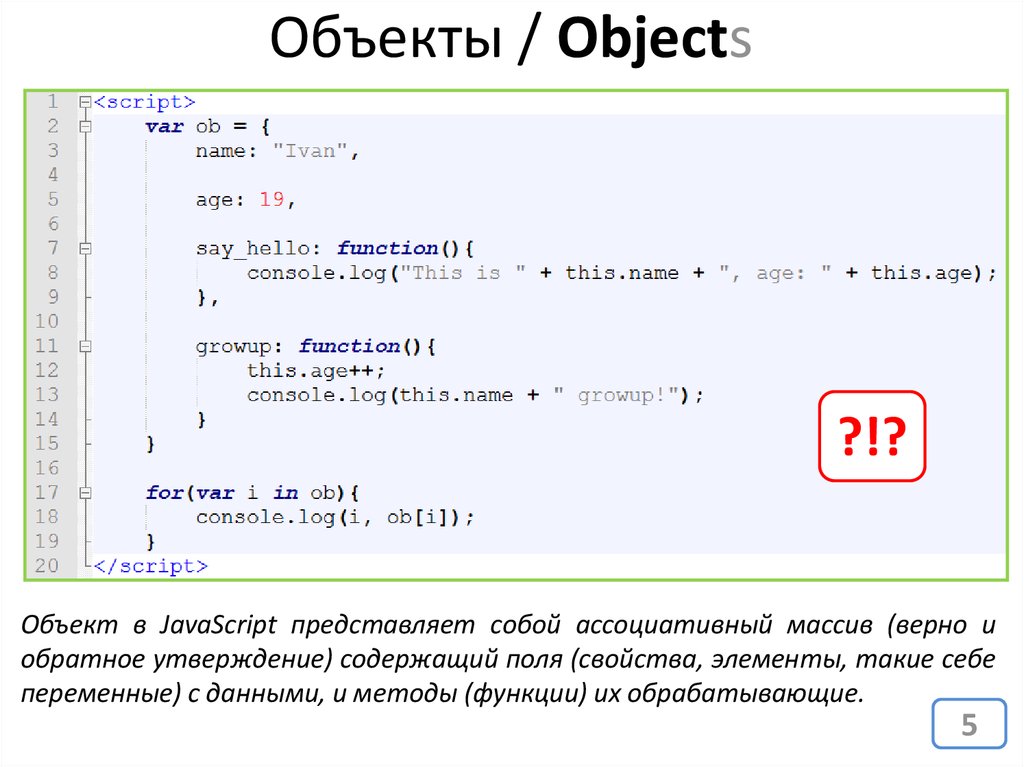
КАК УДАЛИТЬ ПОЛЕ ИЗ ОБЬЕКТА JAVASCRIPT
Для удаления свойства объекта используйте оператор delete.
Как добавить/удалить класс с помощью JS.
Метод pop() удаляет последний элемент из массива и возвращает его.
Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
Метод shift() удаляет первый элемент из массива и возвращает его.
Удаление свойств объекта в javascript. Как удалять js элемент объекта. Урок 19
Используйте removeChild() для удаления дочернего элемента из DOM.
Добавление и удаление html элементов с помощью javascript
Метод findIndex() поможет найти индекс элемента для последующего удаления.
Как Удалить JavaScript В 2020 Году?
Не забудьте обновить длину массива после удаления элементов, если это необходимо.
Используйте replaceChild() для замены одного элемента DOM другим.
#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Метод slice() создает новый массив без указанных элементов, не изменяя исходный массив.
JavaScript (JS). Работа со строками: length, substr, slice, split, trim, toUpper(Lower)Case
Как удалить child-nodes из DOM-элемента? - Javascript