Пошаговое удаление градации серого в Adobe Photoshop
На этой странице вы найдете полезные советы и пошаговые инструкции по удалению градации серого в Photoshop. Узнайте, как сделать ваши изображения ярче и четче.


Откройте изображение в Photoshop и выберите слой, с которым будете работать.

Как в #фотошопе убрать #серый #цвет


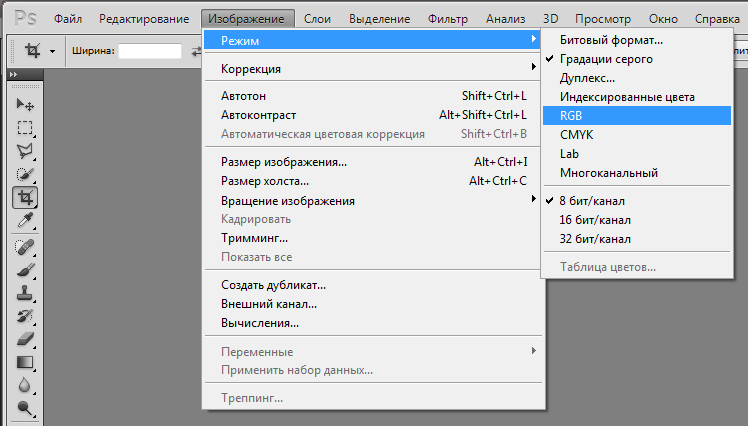
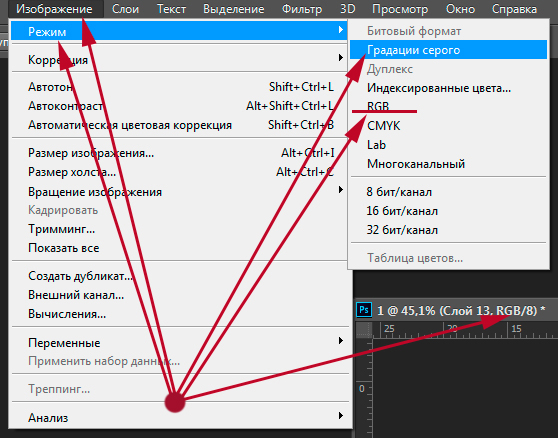
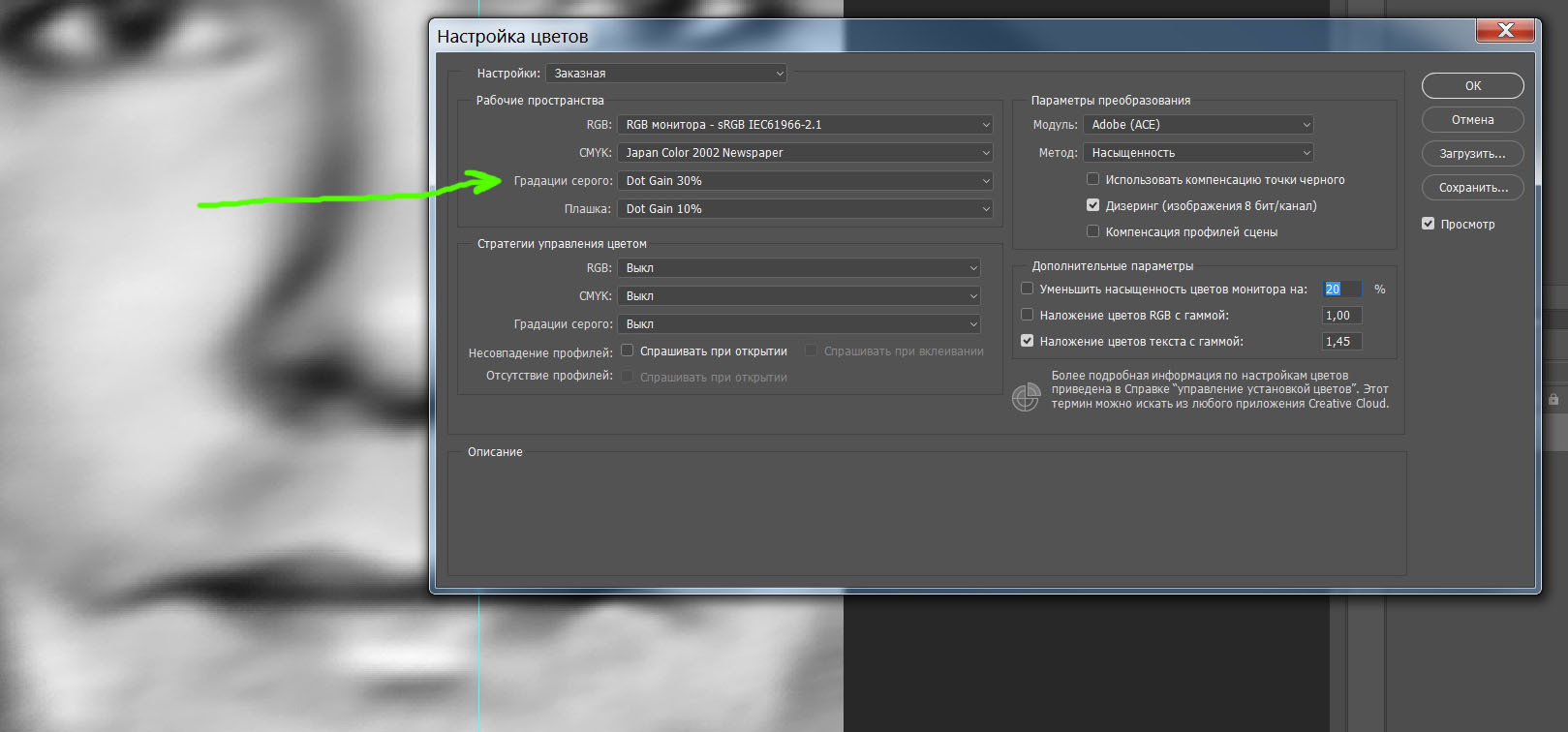
Перейдите в меню Изображение и выберите Коррекции, затем Удалить цвет.

Тонирование кожи. Как избавиться от цветовых оттенков и сделать цвета натуральнее


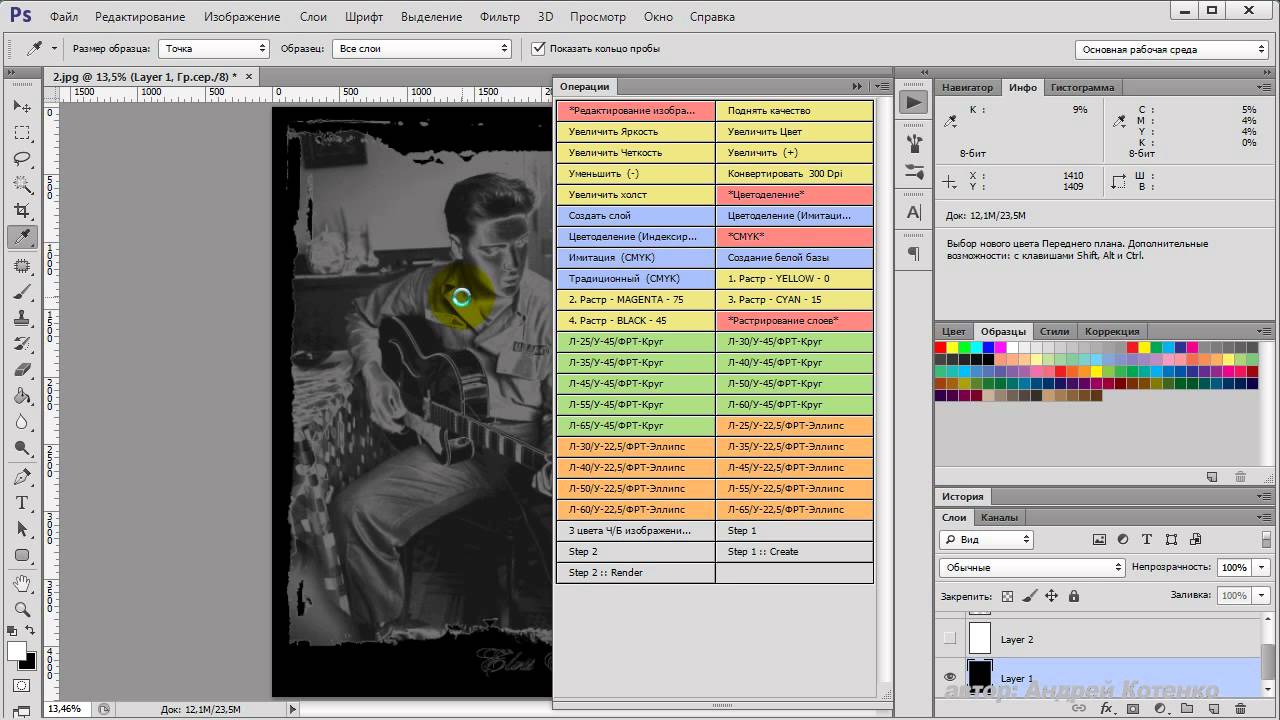
Используйте инструмент Кисть и настройте режим наложения на Цветность, чтобы раскрасить участки изображения.

How to Fix Color Spill in Photoshop

Для более точной работы, примените слой-маску и закрасьте нужные области черной кистью.

Photoshop Удаление цвета (фона)


Если необходимо, используйте инструмент Клонирование, чтобы скопировать цвет с одного участка на другой.

Выравниваем цвет и тон кожи в Photoshop за пару действий

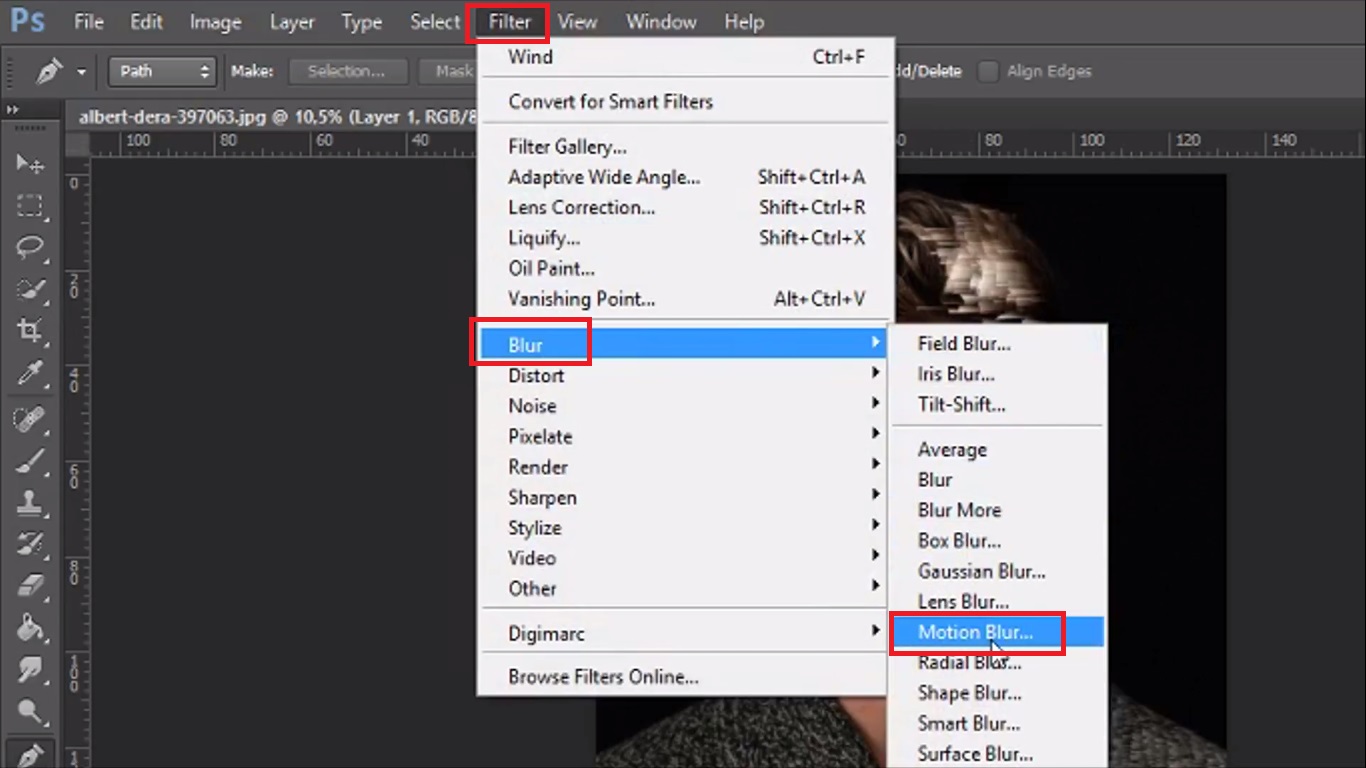
Примените фильтр Размытие по Гауссу для сглаживания переходов цвета.

Full guide SELECTIVE COLOR in Photoshop
Используйте инструмент Коррекция кривых для настройки яркости и контраста.


Экспериментируйте с режимами наложения слоев, чтобы достичь наилучшего результата.

Сохраните изображение в формате, поддерживающем цветовые профили, например, TIFF или PNG.

Удаляем лишнее за 30 секунд #photoshop #tutorial #design #фотошоп


Регулярно проверяйте результат на экране с правильной цветопередачей, чтобы избежать искажений.

Мгновенно корректируем правильный баланс белого в Фотошоп в режиме \