Эффективные методы удаления элементов из QlistWidget
На этой странице вы найдете полезные советы по удалению элементов из QlistWidget, которые помогут вам эффективно управлять вашими данными в приложениях на основе Qt.
Для удаления элемента из QlistWidget используйте метод takeItem(), который удаляет элемент без его удаления из памяти.
#011 — Использование ListWidget в Qt 5.14.0
Используйте clear() для удаления всех элементов из QlistWidget, если требуется очистить весь виджет сразу.
Урок 26 - QComboBox и QListWidget
Метод row() позволяет получить индекс элемента, что полезно при удалении конкретного элемента по индексу.
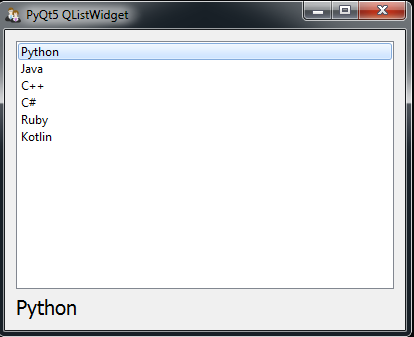
Qt QListWidget With Filter
Не забудьте обновить интерфейс после удаления элемента, чтобы изменения отразились визуально.
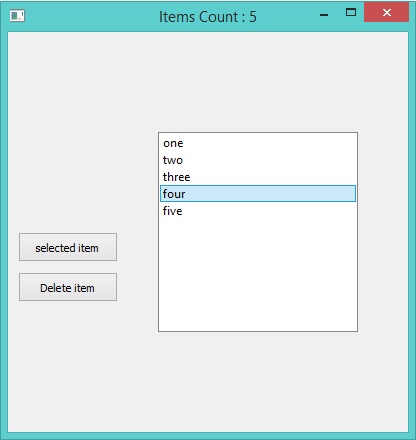
QT : How to add items and delete selected items with QListWidget
Перед удалением элемента убедитесь, что индекс корректен, чтобы избежать ошибок.
Изучение Qt Creator - Урок #8 - Компонент QListWidget
Для удаления элемента по тексту используйте метод findItems() для нахождения элемента, а затем takeItem() для удаления.
Метод removeItemWidget() удаляет виджет, связанный с элементом, но не сам элемент.
Кастомный item в QListWidget
При необходимости сохраните удаляемый элемент в переменную для дальнейшего использования или анализа.
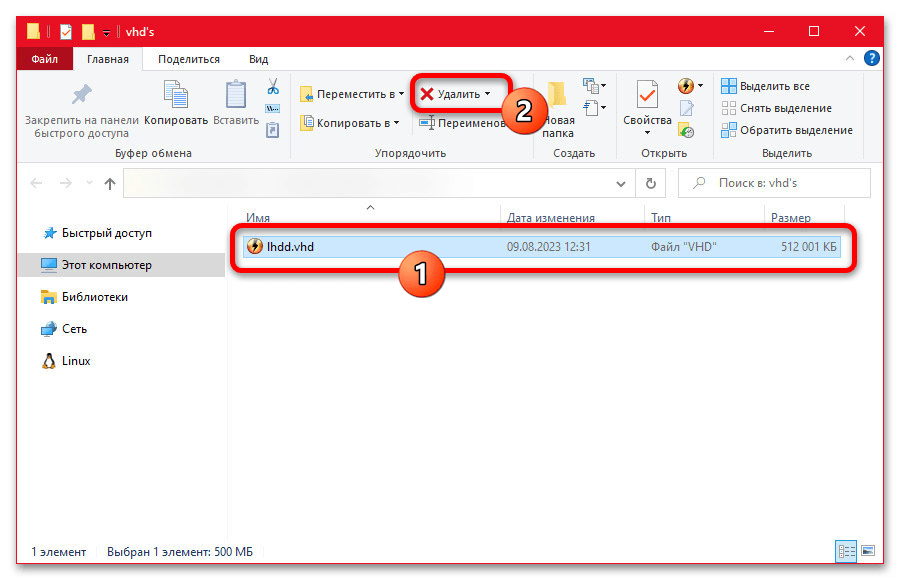
Как удалить строки файла с отсутствующими данными по одному столбцу? (Анализ данных в Python)
Регулярно проверяйте на наличие утечек памяти при удалении элементов, особенно в крупных приложениях.
Удаление приложений, которые не удаляются: инструкция для ANDROID
Для улучшения производительности при массовом удалении элементов используйте beginResetModel() и endResetModel().