Эффективные способы удаления атрибутов с помощью jQuery
На этой странице вы найдете полезные советы по удалению атрибутов в jQuery, которые помогут вам улучшить ваш код и сделать его более эффективным.
Используйте метод removeAttr() для удаления атрибута: например, $(selector).removeAttr(attribute).
jquery removeAttr
Убедитесь, что вы правильно выбрали элемент: используйте правильные селекторы для точного выбора элементов.
Урок 198. Чтение и изменение атрибутов элементов. jQuery
Удаляйте атрибуты в подходящее время: вызовите removeAttr() после загрузки документа или выполнения необходимых условий.
jQuery - 02 07 Копирование, замена, удаление элементов
Проверьте наличие атрибута перед удалением: используйте метод attr() для проверки.
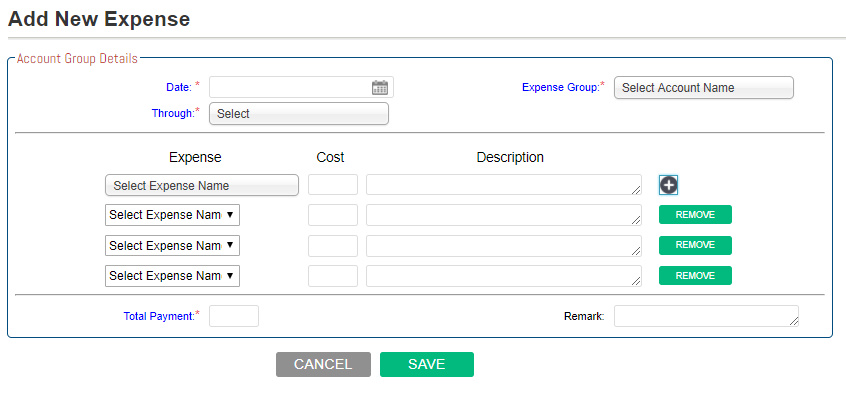
Easily Add, Edit, and Delete HTML Table Rows Or Cells With jQuery
Используйте .each() для удаления атрибутов у нескольких элементов: $(selector).each(function() { $(this).removeAttr(attribute); });
JQUERY. Функции attr() - получение, изменение атрибута. removeAttr() - удаление атрибута. п. 15
Удаляйте пользовательские атрибуты с осторожностью: убедитесь, что удаление не повлияет на функциональность.
Убедитесь в правильности синтаксиса: ошибка в синтаксисе может привести к неправильному удалению атрибута.
Изучаем jQuery - Урок №17 - Удаление элементов
Проверяйте результат удаления: используйте console.log() для проверки успешности удаления атрибута.
09. Работа с атрибутами в jQuery. Курс по jQuery
Сохраняйте резервные копии кода: перед удалением атрибутов сохраняйте резервную копию, чтобы избежать потери важных данных.
Учитесь на примерах: изучайте примеры кода и документацию для лучшего понимания использования jQuery.