Удаление серверной информации из JavaScript: Полное руководство
В этом руководстве мы рассмотрим методы и советы по удалению информации о сервере из JavaScript, чтобы повысить безопасность и защиту ваших веб-приложений.
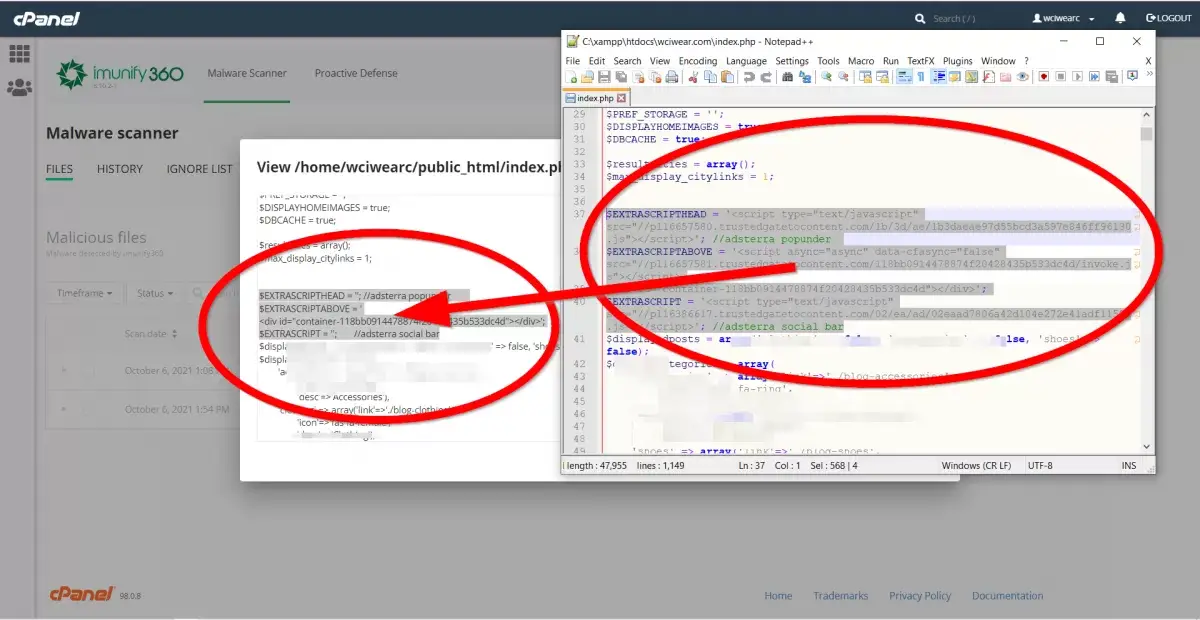
Проверьте, какие данные о сервере передаются через JavaScript и убедитесь, что их можно удалить или заменить.
Приложение Clients на чистом JS. Удаление клиента. DELETE
Используйте серверные скрипты для обработки данных, вместо того чтобы передавать чувствительную информацию на клиентскую сторону.
Как получить данные с сервера? Учим Fetch API за 10 минут
Минимизируйте использование глобальных переменных в JavaScript, чтобы уменьшить риск утечки информации о сервере.
REST api работа с запросами DELETE #4 - На чистом javascript - Mario Dev
Внедрите Content Security Policy (CSP) для ограничения выполнения непредусмотренного JavaScript-кода на странице.
Fetch API, Promise, Async/Await, Try/Catch для новичков на практике. Запросы на сервер. JavaScript.
Используйте инструменты для статического анализа кода, чтобы обнаружить потенциальные утечки информации о сервере в вашем JavaScript.
Как работать с сервером в JavaScript ч.1 - AJAX
Зашифруйте чувствительные данные, которые необходимо передать через JavaScript, используя алгоритмы шифрования.
Регулярно проводите аудит безопасности вашего кода, чтобы убедиться в отсутствии уязвимостей, связанных с утечкой информации о сервере.
Структура HTTP запроса
Ограничьте доступ к данным о сервере только тем компонентам JavaScript, которым это действительно необходимо.
JavaScript для блондинок – Получение данных с сервера (Fetch)
Обфусцируйте ваш JavaScript-код, чтобы затруднить анализ потенциальными злоумышленниками.
#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Используйте современные фреймворки и библиотеки, которые поддерживают безопасные практики и помогают скрывать информацию о сервере.
Урок 14. JavaScript. Запросы на сервер. Fetch, XMLHttpRequest (XHR), Ajax