Эффективные методы удаления input элементов в JavaScript
В этом разделе вы найдете полезные советы и рекомендации по удалению input элементов с помощью JavaScript. Мы расскажем о различных подходах, которые помогут вам эффективно и быстро удалять ненужные элементы из DOM.



Используйте метод remove() для удаления input элемента напрямую из DOM: document.getElementById(myInput).remove();

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM


Чтобы удалить input элемент, найденный по классу, используйте querySelector: document.querySelector(.myClass).remove();

Как добавить/удалить класс с помощью JS.

Применяйте метод removeChild() для удаления input элемента, если у вас есть доступ к родительскому элементу: var parent = document.getElementById(parentElement); var input = document.getElementById(myInput); parent.removeChild(input);

Clear Input Field on Button Click using JavaScript


Удалите все input элементы внутри определенного контейнера с помощью цикла: var container = document.getElementById(container); var inputs = container.getElementsByTagName(input); while(inputs[0]) { inputs[0].parentNode.removeChild(inputs[0]); }

JavaScript получаем данные из input, select, checkbox, range, radio, textarea, form
Используйте jQuery для упрощения задачи удаления: $(#myInput).remove();

Как вывести данные из input-а? HTML/JS

Если нужно удалить несколько input элементов по классу, используйте querySelectorAll и цикл: document.querySelectorAll(.myClass).forEach(input =>input.remove());

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

При работе с динамически созданными элементами используйте event delegation и функцию удаления: document.addEventListener(click, function(e) { if(e.target && e.target.matches(input.myClass)) { e.target.remove(); } });

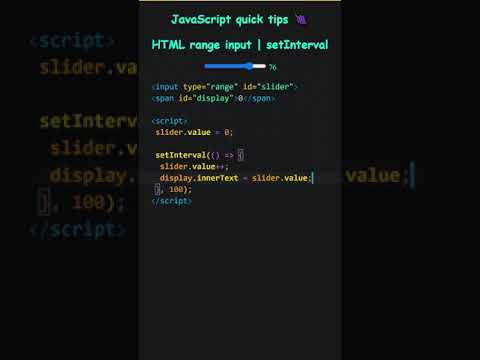
JavaScript quick tips 🍇 - HTML range input - setInterval() method


Удалите input элемент после проверки условия: var input = document.getElementById(myInput); if(input.value === ) { input.remove(); }

How to Clear Input Fields in Javascript


Если необходимо сохранить удаленный элемент, используйте метод cloneNode перед удалением: var input = document.getElementById(myInput); var clone = input.cloneNode(true); input.remove();

Для удаления всех input элементов на странице используйте document.querySelectorAll и цикл: document.querySelectorAll(input).forEach(input =>input.remove());


Как удалить child-nodes из DOM-элемента? - Javascript